 |
 |
|

Computer painting; Computermalerei: Stand 16.12 2015
BASIC-KURS: Malen mit dem Computer für Hobbymaler [ mit Übungen]
Inhalt:
Einleitung
Dieser Kurs ist kein Malkurs im üblichen Sinne, sondern er will Malern Kenntnisse der Besonderheiten beim Malen mit
dem Rechner vermitteln.
Der Malcomputer
Da der Computer eigentlich ein Rechner ist, sollten zum Malen einige Dinge beachtet werden. Zur Bildverarbeitung
braucht der Rechner wesentlich mehr Speicher als zur Textverarbeitung. Nimmt man eine durchschnittliche Größe
von 15 Megabyte und 20 Mal-stufen pro Bild an, sind für 20 Bilder etwa 2 GB als Plattenspeicher notwendig. Das
ist für moderne Rechner kein Thema. Der Arbeitsspeicher arbeitet beim Malen, Speichern und Drucken. Wenn er
zu klein dimensioniert ist, kann man nur kleine Bilder malen oder drucken, und hat Zeit, um zwischen den Mal
-schritten einen Roman zu schreiben. Bei aktivem Mal-Programm, sollte man zusätzlich eine DIN A3 Seite
bedrucken können. Da ist ein 124 MB-RAM zu klein. Auch der Drucker sollte entsprechend groß sein, sonst sind
nur kleine Bilder mögliche. Es fehlt nun noch das Bedienelement, ein Stift oder so was. Natürlich kann man auch mit
der Maus malen, aber Spaß macht es nicht. Deshalb ist ein Tablett mit Stift unbedingt notwendig.
Damit ergeben sich die Mindestanforderungen für den Computer:
- Taktfrequenz > 1GB
- RAM >>124MB
- Festplatte C >>10GB
- Festplatte D >>2GB
- USB-Buchsen mit Treiber
- CD-Brenner?
- Normal-Maus
- Tablett mit Stift [Wacom]
- Flachbildschirm 17Zoll
- Drucker für Größen bis DIN A 4(3) für Papier von 200g/qm [Achtung, nicht alle Drucker können die Farben des Bildschirmes exakt drucken.]
- Scanner
Wir sehen an diesen Werten, dass ein alter Win 98 oder XP Rechner noch gut zum Malen zu gebrauchen ist. So ein alter unkomplizierter Rechner der nicht am Internet hängt ist bestens zum Malen geeignet, da gibt's dann keine
Störung, keine Werbung und keine Viren, so kann man dann in Ruhe malen. Für Anfänger oder Kinder, ist ein alter
Win 98 Rechner ohne Internet mit PC Paintbrush oder ein billiger gebrauchter Win-XP Rechner off line, mit
Photoimpact X3, die billigste Lösung. Xp Rechner gibt es schon für 50 € und Photoimpact X3 gibt es noch im Handel für 20€. Der Super-Malcomputer ist natürlich Win 7-10 mit “Corel paint shop X8, photoimpact x3” und dazu “Twisted Brush” mit seinen vielen Pinseln und Farbpaletten.
Monitor Bildanzeige
 Wenn die gemalten Bilder an jedem anderen Rechner das gleiche Aussehen haben
sollen, so muss man, besonders bei der Anwendung mit Flachbildschirm, darauf achten, daß das Seitenverhältnis der Bildschirmanzeige (Breite mal Höhe) stimmt.
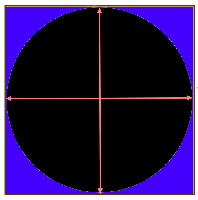
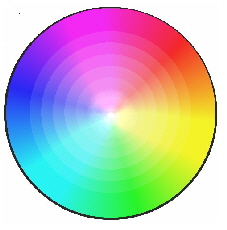
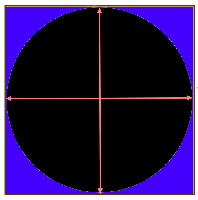
Die Kontrolle kann mit einem Testbild visuell erfolgen.Wenn der Kreis des Testbildes Fig. 1 zur Ellipse wird, sollte die Einstellung des Desktops geändert werden. Wenn die gemalten Bilder an jedem anderen Rechner das gleiche Aussehen haben
sollen, so muss man, besonders bei der Anwendung mit Flachbildschirm, darauf achten, daß das Seitenverhältnis der Bildschirmanzeige (Breite mal Höhe) stimmt.
Die Kontrolle kann mit einem Testbild visuell erfolgen.Wenn der Kreis des Testbildes Fig. 1 zur Ellipse wird, sollte die Einstellung des Desktops geändert werden.
Fig.1, Test der Bildausgabe
Malsoftware
Die richtige Software verwenden
Welche Software oder welches Programm sollte man zum Malen verwenden? Auf der einen Seite gibt es ganz
simple Malprogramme, die nur Grundfunktionen beinhalten, die sehr gut funktionieren, denen aber sehr wichtige
Dinge und Eigenschaften fehlen. Auf der anderen Seite gibt es einige teure und aufwendige Graphikprogramme, die
unglaublich viele Möglichkeiten für den Fotobearbeiter bieten, die aber das Malen kompliziert und schwierig machen
,den sie enthalten viele Grafikfunktionen, die zum Malen gar nicht notwendig sind, ja nur Ballast darstellen. Das
beste Programm muss in seinen Eigenschaften etwa in der Mitte liegen, einfach und simpel zu bedienen aber auch
gute Werkzeuge beinhalten. Wichtig ist vor allem die Einfachheit der Befehlszeilen und Befehlsfenster. Befehlsfenster
,die man ständig über den Bildschirm ziehen muss, erschweren das Arbeiten, aber dafür kann man bei Bedarf den
ganzen Bildschirm freimachen. Ein andere, wichtige Eigenschaft, eines Malprogrammes ist die einfache Druckbarkeit
großer Bilder. Da es das perfekte Malprogramm nicht gibt, hat es sich als empfehlenswert herausgestellt, mit
mehreren Programmen zu arbeiten. Dazu braucht man aber genügend Arbeitsspeicher, da sie zur gleichen Zeit aktiv
geschaltet sein müssen. Auf diese Weise, kann man sich die besten Werkzeuge und Verfahren für jeden Fall
aussuchen, denn die Malwerkzeuge mögen den gleichen Namen haben, können doch mehr oder weniger brauchbar
sein. Ein anderer Aspekt, ist der benötigte Speicherplatz des Programms. Je grösser das Programm ist ,desto mehr
Rauschen durch Bit-Jitter wird darin erzeugt. Das beste Mal-lprogramm braucht also wenig Speicher bei möglichst
vielen Malwerkzeugen. Deshalb ist ein großes aufwendiges Foto-Grafikprogramm zum einfachen Malen unnötig. Als
praktisch hat sich die Verwendung von zwei Programmen herausgestellt. Ein Malprogram mit guten Pinseln zum
reinen Malen und ein Photogramm mit Grundeinstellungen, zum Grob-arbeiten und Organisieren der gemalten Bilder
.Ich verwende Photoimpact X3 und Painter X3 zusammen mit Twisted Brush auf einem alten XP-Rechner.
Mindestanforderungen für Malsoftware
Eine gute Malsoftware, muss zuerst einmal die Grundeinstellung der Videotechnik aufweisen. Das sind Einstellmöglichkeiten für
- Helligkeit,
- Kontrast,
- Sättigung
- Farbton.
Denn diese Bilder-Werte hängen sehr von der Grundeinstellung des Rechners und dessen Sichtgerät ab. Ein
Graphikprogramm ohne diese Regler ist nur zusammen mit einem Fotoprogramm brauchbar .
Zum Malen brauchen wir mindestens:
- Verschiedene Pinsel mit einstellbarer, ablesbarer Strichstärke
- Verschiedene Stifte mit einstellbarer, ablesbarer Strichstärke
- Sichtbare Farben-tafel deren Farben In Zahlenwerten festgehalten sind:
- Fertige und einstellbare Farbpaletten.
- Ausschneidewerkzeug mit Ausschneide und Einfügemöglichkeit.
- Lasur oder Wischwerkzeug einstellbarer, ablesbarer Transparenz
- Speichermöglichkeit in verschiedenen gängigen Bildformaten.
- Hilfreich beim Malen wäre ein Bilderbrowser zum zeitsparenden Durchsuchen der gemalten Bilderversionen.
Verschiedene Programme probieren:
Als brauchbare Malsoftware seien einige aufgeführt:
- MyPaint : Einfach simpel, Keine Grundeinstellungen ganz wenig Werkzeuge, aber gute Stifte. Sehr
empfehlenswert nur für Skizzen.
- Sketchbook : Keine Grundeinstellungen wenig Werkzeuge:
- Krita : keine Grundeinstellungen, genügend Werkzeuge, gute Layerbearbeitung. Etwas umständlich organisiert
.Empfehlenswert mit mit einem Fotoprogramm.
- Artweaver free : Keine Grundeinstellungen, brauchbare Werkzeuge, praktisch, übersichtlich. Empfehlenswert
- Artrage 4: Grundeinstellungen fehlen, Das Menü ist gewöhnungsbedürftig, Wischwerkzeug fehlt.
- Corel Photoimpact x3 (Photoimpact) : Grundeinstellungen, geradliniges übersichtliches Menü, relativ wenig
Werkzeuge nur bis Win XP voll funktionsfähig. Sehr empfehlenswert.
- Corel paintshop pro x8 : Nachfolge von Photoimpact x3. Excellenter Bilder Browser. Sehr empfehlenswert für Foto-Bearbeitung und als Zusatzprogramm zu einem Malprogramm, z.B. Gimp 2
- Paint tool sai : Einfach simpel, praktisch, übersichtlich, Grundeinstellungen fehlen leider. Empfehlenswert
- Mischief : Keine Grundeinstellungen; ganz wenig Werkzeuge.
- Opencanvas : Einfach simpel, praktisch, übersichtlich, aber zu wenig Grundeinstellungen fehlen leider auch.
- PC Paintbrush (Wordstar bis Win 98): Altes unkompliziertes Programm mit simplen Werkzeugen. Wegen
der Einfachheit des Programms macht das Malen damit richtig Spaß. Es ist aber nur für relativ kleine Bilder
geeignet denn das Programm braucht viel RAM. Allerdings, infolge der geringen Software-Komplexität kann man damit sehr rausch-freie Bilder malen. Und das alles nur bei 6MB Speicherplatz Nicht mehr im Handel.
- Magna Studio 5: Ein Malprogram zur Erstellung von Comic Illustrationen,mit 3D Möglichkeiten. Zum reinen
Malen weniger geeignet. Grundeinstellungen fehlen leider auch. Farben und Pinsel schwach. Empfehlenswert
als Drittprogramm.
- Corel Photopaint X7 (5, 11) : Malstandard Programm, das fast jeder kennt, mit brauchbaren Werkzeugen
leicht verständlich, mit Fenster, die keinen festen Platz auf dem Bildschirm haben. Für manche Werkzeuge,, muss man aber leider auf andere Programme zurückgreifen. .Sehr empfehlenswert , für Erfahrene , (aber
leider der hohe Preis!)
- Painter(x3) 2016 : Malprogramm ohne Schnickschnack, aber dafür prima Werkzeuge. Mickerig kleine
Farbpaletten, nichts für ältere Leute. Bilderbrowser vorhanden ! Damit kann man, gut malen. Sehr
empfehlenswert für Fortgeschrittene als Erstprogramm, (aber leider der hohe Preis!)
- Corel-Photoimpact x3 : (Früher Photoimpact 6 (bis Win XP)/ Das Foto-Mal-Programm hat sehr viele
Werkzeuge, klares Menue. Man kann damit, was kaum ein anderes Programm kann, nämlich schöne Bilderrahmen machen. Beste Möglichkeiten zur Dateienverarbeitung und zum Drucken. Sehr übersichtlich
angeordnete Befehlszeilen. Bilderbrowser vorhanden ! Photoimpact kann mehrere Objekte gleichzeitig in
einem Bild verarbeiten, man kann diese Objekte nach belieben verschieben und damit kreativ arbeiten. Man
kann damit 20 Bilder gleichzeitig öffnen und bearbeiten. Das Programm eignet sich bestens zum Malen mit zwei Programmen. Sehr empfehlenswert bis Win XP. Arbeitet nicht mehr ganz korrekt auf Win 7/64
- Twisted Brush: Echtes Malprogramm für Fortgeschrittene mit Super-Pinseln und echten Ölfarben. Die Vielfalt
der eingebauten Malwerkzeuge ist enorm. Dieses Programm hat das was Maler brauchen, eine Farbpalette
mit herkömmlichen Aquarellfarben zum antippen. Man braucht Erfahrung im Umgang mit diesem Programm und ein gutes Gedächtnis wegen der Vielzahl der Pinsel. Sehr empfehlenswert für Fortgeschrittene.
- Gimp2 : Malproramm für Bilder, ist Freeware und kann kostenlos heruntergeladen werden, Grundeinstellungen vorhanden , Ebenen, gut brauchbare Werkzeuge, nicht zu komplex. Gleichzeitigs öffnen mehrerer Bilder möglich. Sehr empfehlenswert für Anfänger.
Rechner-technisches
Der Arbeitsspeicher
Die Änderung beim Malen von Bildern wird auf einem Speichermedium genannt RAM abgespeichert, das so schnell
wie möglich reagieren sollte. Wenn das RAM durch eine zu geringe Größe überbeschäftigt ist, gibt es unnötig lange
Wartezeiten. Je größer das RAM, desto größer kann das Bild sein, dass mal- und druckbar ist. Die Größe des
Ram's sollte deshalb 124 (1000) MByte nicht unterschreiten. Für ein großes RAM wird man besonders dann
dankbar sein, wenn man seinen Drucker voll ausnützen will, um große Bilder zu drucken, oder wenn man drei
verschiedene Malprogramme zur selben Zeit aktiv schaltet. Der Arbeitsspeicher arbeitet natürlich nur so schnell, als
die Taktgeschwindigkeit des Rechners es erlaubt. Zum Malen mit mehreren Programmen gleichzeitig, sollten es
mindestens 1 Giga Hertz sein, sonst bleiben manche Werkzeuge stecken. Auch das Abspeichern von großen Bildern kann, wenn der Computer zu langsam ist, zur Geduldsprobe werden.
Die Festplatte
Während des Malens und wenn das Bild fertig ist, taucht die Frage auf, wo sollte man sein Werk abspeichern?
Mancher überlegt sich das nicht so genau und nach einigen Monaten befindet sich seine Malerei wild im Computer
verteilt. Bilder benötigen sehr viel Plattenspeicher. Das zeigt sich besonders, wenn man viele Mal-schritte
abspeichern will. Normalerweise, wird man für ein Bild im PCX -format, durchschnittlich 5-10 MB Speicher
benötigend. Rechnet man 20 Versionen pro Bild, dann kommen bis zu 200 MByte notwendiger Festplattenspeicher
pro Bild zusammen. Bei diesem großen Speicherbedarf, hat sich die Verwendung von mehreren Festplatten im
Rechner bestens bewährt, denn das Abspeichern auf CDs mit langen Brennzeiten ist beim Malen relativ unpraktisch.
Das wird erst in regelmäßigen Abständen notwendig, bevor die Festplatten voll werden. Mit den Web-JBG Format,
braucht man natürlich wesentlich weniger Speicher, aber es fehlt manchmal an der Genauigkeit,Tiefenschärfe und Farbdarstellung.
Festlegung eines Pfades
Eine wichtige, oft unterschätzte Angelegenheit, beim Malen mit dem Rechner, ist die richtige Ablage von Dateien.
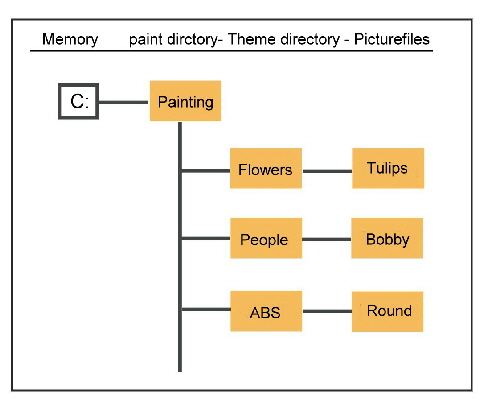
Es ist sinnvoll die Bilder einer Sorte unter einem Ordner zu speichern. Ein Weg dazu ist es die Bilder in Themen zu
unterschieden und in einem eigens dafür angelegten Ordner, abzuspeichern. Zum Beispiel: Landschaft, Leute,
Technik, Blumen. Natürlich alles unter einem Hauptordner zum Beispiel mit dem Namen “Malen“ wie in Fig.21. Ein
anderer Weg für Bilderordnung, ist die Verwendung eines der neueren Bildspeicherprogramme mit Browser, oder
abspeichern unter „Eigene Bilder“,aber unter einem neuen Ordner: “Malen”.
Festlegung einer Datei
Wie sollte man seine Dateien unter dem aufgemachten Ordner bezeichnen? Natürlich mit einem abgekürzten Namen
, dessen, was das Bild darstellt. Zum Beispiel geben wir dem Bild den Namen, dessen, was es darstellt z. B.:
"Tulpe". Nun fehlt noch das Formatkürzel, dafür verwendet man am besten das Kurzwort für das Format, das jede
mögliche Mal - und Graphiksoftware unseres Computers verarbeiten kann. Damit gibt es beim Arbeiten mit verschiedenen Programmen keine langen Konversionen. Solche Konversionsprogramme gibt es . Da moderne
Programme viele ältere Formate lesen können, alte Programme aber nicht die modernen Formate, ist es unter
Umständen das Beste, man wählt das Kürzel eines älteren Programms. Zum Beispiel “Tulpe. PCX” oder “Tulpe.
BMP” als Paintbrush bzw. Bitmapformat. Allerdings sind die älteren Formate in ihren Möglichkeiten beschränkt und
manchmal nicht brauchbar. Z. B. können damit keine beweglichen Objekte abgespeichert werden. Dann sollte man
das Kürzel eines besseren Programms verwenden zum Beispiel. "Tulpe.ufo" im Programm “Photoimpact“. Nun
fügen wir dem Namen unseres Bildes auch noch eine Kennummer für den Zustand des Bildes bei, z. B. "Tulpe12
.pcx" Man könnte auch "tulpesw3.ufo" schreiben. Dann erkennt man schon am Namen, dass es sich um ein
"schwarzweiß" Bild handelt. Der Pfad für unser Bild lautet nun C: \bild\blume\tulpe12.pcx. Bis ein Bild vollendet ist,
kann es viele Stufen durchlaufen. Es ist deshalb sinnvoll, schon im Namen die Bildbearbeitung abzuspeichern. z. b:
Tulpe23aqdiffhue.pcx . Das könnte heißen: Tulpe Arbeitsstufe Nr. 23, Aquarellbild bearbeitet mit Wasser, als
Differenzobjekt überlagert und im Farbwinkel geändert. Der Phantasie sind da keine Grenzen gesetzt.
Oder D: \markt201.psd, hieße: "Bild des Marktes Zustand 201, mit fliegenden Objekten auf der Platte "D".
Wenn möglich, sollte man nicht im Web-Format JPG usw. malen, da die Bilder an Leuchtkraft und Schärfe verlieren
. Von Fall zu Fall ist es besser erst in Normalformat zu malen und danach zu komprimieren.
Bild 2 Directory (Ordner)- Beispiele zum Malen
Auf Bilder bezogene Video-Fachausdrücke
Zum Malen mit dem Computer reicht es nicht aus mit Stift und Pinsel malen zu können. Zusätzlich ist es notwendig,
die Fachausdrücke eines digitalisierten Bildes zu lernen. Manche Ausdrücke stammen direkt aus der Videotechnik
und sind bestimmt vielen Lesern vom Fernsehen bekannt. Jedes Bild hat folgende Eigenschaften, die beim Malen am Computer verändert werden können, um das Bild zu verändern und zu verbessern.
- Kontrast und Helligkeit: "Kontrast" ist die Differenz zwischen hellen und dunklen Bildfarben. "Helligkeit" ist
die Größe des Schwarzanteils eines Bildes. Die Veränderung der Helligkeit führt auch zu einer Veränderung
der Licht-und Schattenzonen einschließlich der Farben. Die Veränderung des Kontrastes führt zur Veränderung der Farben aber auch zu einem plastischen Bild. Durch Veränderung beider Werte, kann man
das Beste aus einem Bild herausholen allerdings ändern sich für den Betrachter dabei auch der Farbton. Die
Werte für Kontrast und Helligkeit, können von Monitor zu Monitor verschieden sein. Darum sollten diese Grundregler in jedem Minimalprogramm vorhanden sein.
- Focus [Bildschärfe]: Focus entspricht dem Objektiv einer Kamera. Dadurch lässt sich ein scharfes Bild
erzeugen und umgekehrt. Bei elektronischer Überschärfe, ensteht leider auch Rauschen.
- Farbbalance [Farbstich]: Durch Änderung der gesamten Farbpalette eines Bildes können alle Farben einen
wählbaren Farbstich erhalten.
- Hue [Farbwinkel]: Durch gleichmäßige Veränderung des Farbwinkels der gesamten Palette werden alle
Farben eines Bildes gleichmäßig verändert.
- Saturation, Sättigung [Farbintensität]: Sättigung bewirkt eine Änderung der gesamten Farbpalette eines
Bildes von grau bis knallig.
- Pixel :Pixel sind standardisierte Bildpunkte der Digitalisierung. Die Anzahl der Pixel pro Bild bestimmt die
Bildqualität.Unschärfe, die durch Digitalisierungspixel verursacht wird, kann nur durch eine höhere Auflösung
verbessert werden. Daneben gibt es auch Scheinpixel die infolge eines Programmes oder durch die Verwendung eines Werkzeug entstehen. Die Unschärfe infolge von Scheinpixeln kann mit einem besseren
Programm oder Werkzeug verringert werden.
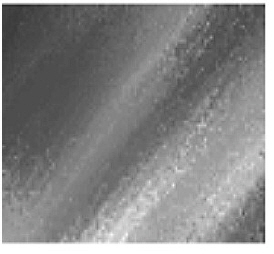
- Noise [Rauschen]: Rauschen entspricht der Körnung eines Normal Fotofilms oder dem weißen Schnee im
Fernseher bei schwachem Sender. Es wird zwischen verschiedene Arten von Rauschen unterschieden. Dabei
darf man Rauschen nicht mit normalen Pixeln z.B. vom scannen verwechseln. Pixel sind regelmäßige, gewollte
, aneinander gereihte Digitalsprünge. Rauschen dagegen ergibt unregelmäßige, ungewollte Punkte oder Flecken und Sprünge. Abhilfe gegen Rauschen kann mit einem geeigneten Werkzeug geschaffen werden.
- Format [Format]: Ein Format ist die Art der Bildspeicherung und Codierung einer Bild-Datei. Wichtig ist die
Angabe des Datenformates: Üblich sind : Graustufen 8-Bit, 16-Bit, RBG-True Color, 24-Bit, 48-Bit, 256-Bit Farbe. Richtig malen mit Farbenmischung kann man nur im 24/48-Bit RBG-Format. Auch Fotos werden in
diesem Format abgespeichert. Manchmal braucht man allerdings auch das 256-8Bit Format .Beim Ändern
des 24-Bit-Formates zu 256-8Bit, gehen oft Farbabstufungen verloren oder es entsteht Rauschen deshalb
muss man beim Ändern auf den richtigen Mode achten. Eine weitere Angabe ist die Art der Codierung. Sie
hängt von der Art der Anwendung ab. Jede Software hat ein eigenes Format. Jede Bilddatei wird deshalb am
Ende seines. Namens mit einem Kürzel gekennzeichnet. Zum Beispiel : Bild.pcx , Bild.bmp oder Bild.gif usw.
- Monochrom [Graubild]: Ein monochromes Bild ist ein Bild in Grautönen. Ein Farbbild lässt sich problemlos in
ein Graubild verwandeln, wenn die Sättigung auf negative Werte verstellt wird.
- Dimension [Abmessung]: Abmessung eines Bildes in cm mal cm oder Pixel [Bildpunkte] mal Pixel.
- Resolution [Auflösung]: Anzahl der Pixel pro Quadratzentimeter.Veränderung dieser Anzahl vergrößert oder
verkleinert ein zu druckendes Bild. Bei höher Auflösung kann ein Bild wesentlich schärfer werden, wenn die Ausgabegeräte diese Schärfe weitergeben können. (wichtig beim LCD-Monitor)
- Zweifarbenbild : Ein nur mit zwei Farben gemaltes oder erstelltes Bild. Ein normales Bild, kann durch einen
einfachen Computerbefehl in jedes beliebige Zweifarbenbild verändert werden
Bilder Formate
Man muss zwischen zwei Format -Typen unterscheiden, dem Bild-Format und dem Bilddatenformat.
Das Bildformat steht für die Art der Speicherung des Bildes. Das Bildformat wird als ein Kürzel hinter dem Bildnamen angegeben. Zum Beispiel: Bild.pcx . Die Anzahl der möglichen Bildformate steigt ständig,die wichtigsten sind:
- png
- jpg
- gif
- pcx
- pmb
- riff
- psd
- ufo
Das Bilddatenformat gibt Auskunft, über die Art und Anzahl der im Bild verwendeten Daten und damit die Qualität
des Bildes. Zum Malen wichtige Bilddatenformate sind:
- 24 Bit 256 Farben ( Normales Format zum Malen, wenn nichts angegeben ist )
- 8 Bit 256 Farben (Reduzierte Farben , Jedes Bild hat seine eigene Bildpalette.)
Das 8 Bit Format, macht es möglich, durch Änderung der Bildpalette die Farben des Bildes zu ändern, auch von Grau nach farbig.
Wie färbt man ein graues 24 bit Bild?
- Das 24 bit Bild in ein 8 bit Bild verwandeln
- Die Grauen Farben des 8 bit Bildes in dessen Farben-Palette (Farben-Tabelle) durch die gewünschte Farbe ersetzen.
- Das 8 bit Bild in ein 24 bit Bild zurückverwandeln.
- Dieses 24bit Bild mit Malwerkzeugen leicht nacharbeiten
Übung: # 1
Der Umgang mit Bildern am Rechner (Photoimpact X3, ( Corel Photoshop x8 ?))
Bilder verschieben, deren Eigenschaften verändern, abspeichern und dabei die Übersicht bewahren, muss geübt
werden, bevor man ans Malen denken kann. Folgende Übung kann helfen den Umgang zu üben, ( der Reihe nach durchführen) :
1: Öffnen eines Ordners (Directory) mit passendem Namen. z. B: B-Test
2: Einscannen eines bunten Bildes oder Fotos als (24 bit RBG true color ) als Urbild (UB).
3: Abspeichern mit Namensgebung des Urbildes .
4: Verändern der Bildgröße des Urbildes um 50 % durch “Zoom” und Rücknahme des Befehls.
5: Duplizieren des Urbildes. ( Durch den Befehl “ Duplizieren” , oder “Copy”.)
6: Ändern des Urbildes in ein 256 Color optmized Bild und beobachten des Unterschiedes zum 24 Bit RBG Bild.
7: Abspeichern der neuen 256 Farben-Datei .
8: Abrufen der Bild-Farbpalette, verändern von Paletten-Farben durch Edit und beobachten der Wirkung.
9: Löschen der 256 Color-Datei.
10: Betrachten des anfänglichen Urbildes (UB), Erhöhen des Kontrastes auf einen Level von +20. Abspeichern mit
einem Namen der zeigt, was das Bild ist. Zum Beispiel: UB1Kont+20.bmp. Beim nächsten Bild erniedrigen des Kontrastes von UB auf -20 und abspeichern mit geeigneten Namen.
11: Mit weiteren duplizierten Bildern genauso verfahren wie unter 9 und zwar mit den Eigenschaften Helligkeit,
Fokus, Farbwinkel, Sättigung oder andere.
12: Öffnen aller erzeugten Bilder mit einem Befehl "Fenster" und vergleichen der verschiedenen Bilder und
Eigenschaften.
13: Befreien des Directories vom Ballast durch Löschen aller abgespeicherten unnötigen Dateien.
14: Löschen des Directories (Ordners) B-Test
Mit zwei Programmen arbeiten
Wie schon erwähnt, ist die beste Programlösung zum Malen, die Verwendung von zwei Programmen.Wir üben das:
- Öffnen eines Browserprograms zur Bildersuche (z.B. Corelpaintshop X8 )
- Suchen eines bestimmten verschollenen Bildes im Rechner.
- Kopieren des gefunden Bildes.
- Öffnen eines Malprogrammes. (gimb)
- Einfügen des gefunden Bildes zum Malen im Malprogram.
Fig. 2-1 Paint shop X8 und photoimpact gleichzeitig geöffnet

Geduld ,Geduld,Geduld
Das Arbeiten mit dem Rechner verlangt viel Geduld, besonders beim Malen, da die Technik eigentlich nur
Nebensache ist. Bis man die Technik im Griff hat, darf man nicht gleich aufgeben. Manchmal spinnt die Technik und
es ist ärgerlich, wenn man schöne Blumen hingezaubert hat und die Rechnermeldung kommt: „Unbekannter Fehler
aufgetreten, die Anwendung wird geschlossen“.
Deshalb die Hauptregel der Rechner-Malerei : Abspeichern, Abspeichern, Abspeichern.
Das geht schnell und ohne Maus mit mit den zwei Tasten: „Strg“+S“
Malwerkzeuge
Gemalt wird mit der Maus oder einem Tablett-stift, die im Rechner Werkzeuge simulieren, die denen der realen
Malerei entsprechen. Es gibt aber auch viele Werkzeuge, die es nur in der Software gibt. Jede Software hat seine
eigenen Werkzeuge die sich jedoch oft sehr ähneln aber in der Praxis weniger oder mehr brauchbar sind. Wer flott
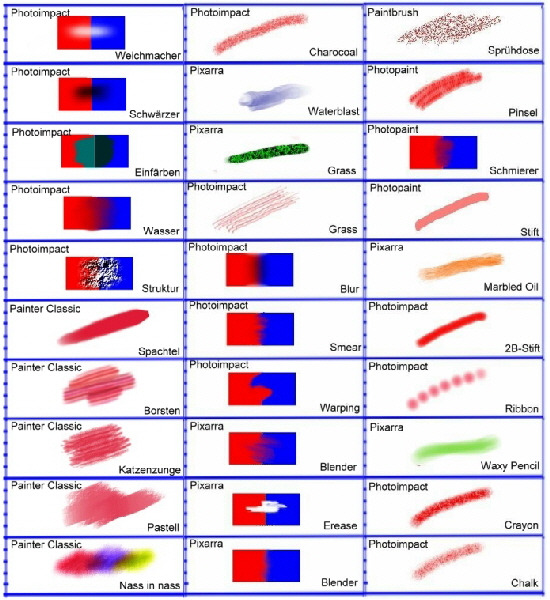
arbeiten will sollte sich die Funktion der wichtigsten Malwerkzeuge seines Malprogrammes einprägen .. Als Beispiele seien einige Standardwerkzeuge genannt: Pinsel, Stift, Kohle, Spraydose, Chalk, Partikel, Gras, Wasser,
Schmierer, Struktur, Ölpastell, Spachtel, Marker, Filzstift, Einfärben, Tönen und nasse Farbe für Aquarell. Leider
fehlt in manchem Programm die gute alte Partikelsprühdose von “PC-Paintbrush“. Je nach Programm, gibt es
verschiedene Sonderwerkzeuge unter der Sammelbezeichnung. "Effekte". Dort finden sich Hilfsmittel wie: Licht,
Rauschen, Wasserfarbenbild, Ölbild, Weichzeichnen, Graubild, Zweifarbenbild, Monochrombild, verdrehen, verbiegen usw. Für alle Werkzeuge besonders diejenigen zur Formatänderung, Objektbearbeitung und
Dateibearbeitung wird auf das jeweilige Handbuch verwiesen.Wer viele gute Werkzeuge braucht, kommt nicht
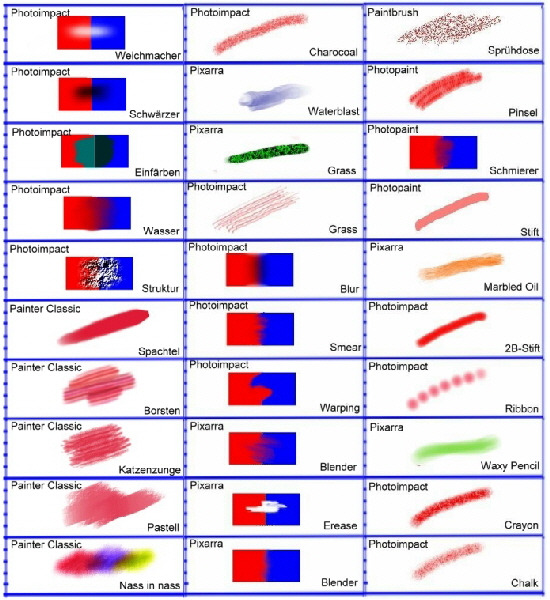
umhin mit mehreren Programmen zu arbeiten. In Fig. 3 sind einige wichtige Werkzeuge aus verschiedenen Programmen aufgelistet und deren Funktion gezeigt. Die Funktionsbilder sprechen für sich selbst. Sie sehen, es geht nicht ohne Gedächtnis, denn die Art von Werkzeugen muss man sich einprägen.
 |
Fig.3, Beispiele von Malwerkzeugen: (links=Firma;rechts=Werkzeug)
Farben im Computer
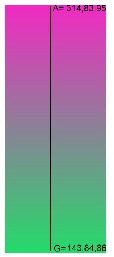
Die Handhabung von Farben am Rechner ist einerseits relativ einfach: Farbe antippen oder 3 Zahlen eintragen, fertig
. Andererseits aber ist das Angebot an Farben und an Möglichkeiten diese zu verwenden so vielfältig, dass man
einige Zeit braucht um damit richtig umzugehen. Ein Aquarellmaler, hat meistens um die 20 Farben zur Verfügung.
Im Rechner dagegen stehen uns je nach Format, 256 bis 10 Millionen verschiedene Farben zur Verfügung, da kann
die richtige Wahl zum Problem werden. Dabei bereitet das Auslesen von sanften und weichen Farben die größten
Schwierigkeiten. Anfänger der Computermalerei malen deshalb oft mit harten poppigen Farben. Doch die sanften
und weichen Farben sind alle im Rechner vorhanden, man muss allerdings eine Weile suchen und probieren, bis man
sie findet. Die beste Methode seine Farben zu speichern ist , wenn jeder Maler seine eigenen Farben die er oft
verwendet als Palette oder einfach in einem Bild sammelt und fortlaufend verwendet. Man kann sie dann beim
Malen einfach antippen. Dagegen hat sich das Abspeichern in Ziffern-form nicht bewährt, denn zu jeder Farbe
müssen 3 Zahlen ausgelesen und neu eingetippt werden. Man, sollte bei der Farbenauswahl auch auf die
Farbenharmonie achten. Denn bei so vielen Farben, verliert sich die Idee der Farbenharmonie sehr schnell, und in den Computerprogrammen wird nirgends auf Farbenharmonie Wert gelegt. Für die Programmierer von
Malprogrammen wäre da noch eine lohnende Aufgabe. ( Corel paint shop X8 hat es)
Aber jetzt zur Anwendung der Farbentechnik:
Die Angabe der Farben im Rechner
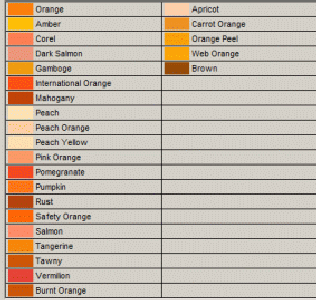
Im Rechner gibt es so viele Farben, dass herkömmliche Bezeichnungen wie zitronengelb oder karminrot nicht
ausreichen würden. Deshalb sind die Farben in Zahlenform definiert und können so abgerufen werden. Zum flotten
malen taugt das natürlich nicht. Aber es wird in Palettenform notiert, mit welchen Farben man welches Bild gemalt
hat. In der Regel hat jedes Programm einen Farbenpicker mit dem man durch Antasten einer Farbe in einem Farbmodell oder dem eigenen Bild, die Farben schnell abrufen kann.
 
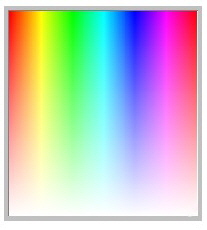
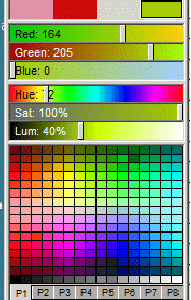
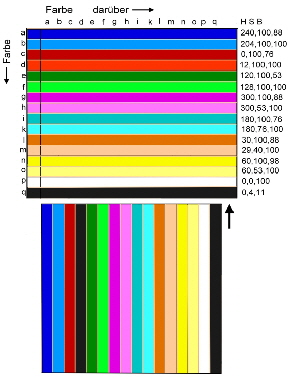
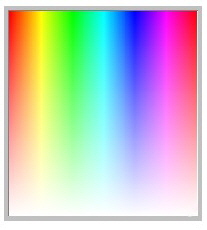
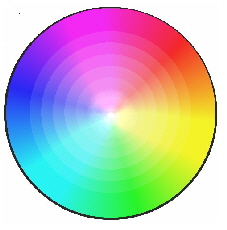
Fig. 4, Regenbogenfarbenskala Fig.5, HSB Farbenrad
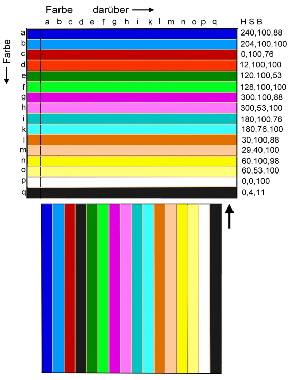
Eine Art der Anzeige ist das Regenbogendiagramm Fig.1 das zum Malen bestens geeignet ist. Allerdings ist die
Unterscheidung heller Farben und Grauwerte schwierig.
Farbmodelle
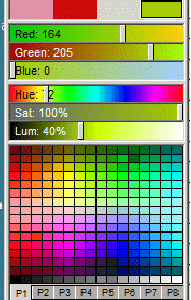
Die bekanntesten Farbmodelle sind:
-RBG
RBG ist das Farbmodel der Fernsehvideotechnik und hat eine Farbenmischung aus den Farben: Rot, Blau, Grün.
Die farbige Anzeigetafel ist je nach Programm verscheiden. Die Angabe erfolgt in Zahlenwerten, die in jedem
Malprogramm gleich sind. Zum Beispiel zeigt RBG: 200,0,10 eine vor allen Dingen rote Farbe. RBG: 10,200,0 eine
vor allen Dingen blaue Farbe. Bei Schwarz findet man RBG: 0,0,0 und bei Weiß RBG. 256, 256, 256 Angaben für
die Helligkeit gibt es explizit nicht. Es ändert sich bei verschiedenen Helligkeitswerten die Ziffer der RBG
Grundfarben nicht. Als Beispiel für die Darstellung der RBG-Farben ist in Fig. 6 das RBG-Diagramm von" PC Paintbrush" abgebildet.
Fig. 6, RBG-Farben in „PC-Paintbrush“ mit Rot als veränderbarer Größe
-HSB
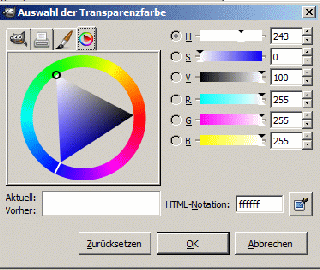
Anzeige und Bereitstellung von Farben nach FARBE, SÄTTIGUNG und HELLIGKEIT. Dazu ist das Farbenrad
von Fig. 5 sehr übersichtlich und schnell verwendbar. Darin würde zum Beispiel die Farbe schwarz mit 0, 0, 0
bezeichnet und weiß mit 0, 0, 255. In jedem Falle würde die Farbanzeige im Zentrum des Kreises stehen. Für die
Werte B[Brightness] gibt es deshalb eine extra beigefügte Skala. Der Punkt in der Mitte könnte deshalb auch
schwarz sein. Die Werte für H liegen auf einem Kreis um den Mittelpunkt. Sie sind innerhalb des Farbenrades auf
einem Radius zum Nullpunkt alle gleich. Dieser Radius ist die Skala für die Sättigung. Zum Beispiel ist die Farbe
HSB: 239, 10, 255 ein helles Blau. Die Farbe 239, 10, 10 ein dunkles Blau, aber mit schwacher Intensität. Dieser
Farbenpunkt liegt nahe dem Mittelpunkt. Zur Erhöhung der Sättigung muss der Wert auf HSB: 239, 255, 10 erhöht werden.
-HSV
Anzeige und Bereitstellung von Farben nach FARBE, SÄTTIGUNG und SCHWARZWERT. HSV wird verwendet im:
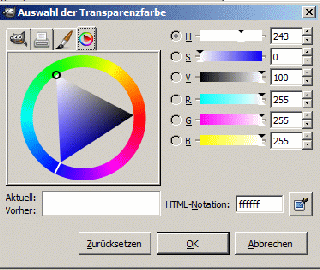
Farbenring
Neb en den gezeigten Skalenfarben von Bild 3, wird in vielen Malprogrammen heute der Farbenring verwendet en den gezeigten Skalenfarben von Bild 3, wird in vielen Malprogrammen heute der Farbenring verwendet
. Fig. 7 Zeigt den Farbenring von GIMP2 und die Farbenanzeige in RBG und HSV Ziffern. Anklicken der
Ringfarben, ändert die Farben des Dreiecks mit Schwarzwerten.
Praktisches Malen mit Farben:
All diese schönen Farben Modelle, sind für den normalen Bildermaler recht unpraktisch. Gesetzt den Fall, man malt
an einem Bild, hat drei Farben verwendet und muss pausieren.Wenn man danach wieder anfängt zu malen geht die
Sucherei los.Welche Farben, hatte ich verwendet? Das würde man nur wissen, wenn man die Zahlenwerte der
Farben notiert hätte. Das ist umständlich und keiner will so malen. Deshalb. gibt es fertige Farbpaletten, da weiß
man genau welche Farbe man angetippt hatte. Fig.7 zeigt als Beispiel Farbpaletten aus dem Programm Twisted Brush.
 
Fig. 7 Beispiel Farbpaletten in “Twisted Brush”
Man kann sich natürlich auch seine eigenen Farbpaletten erstellen, dann wählt man seinen Farben durch anpicken
der Farben in der eigenen Palette.
Farbenmischung mit dem Rechner
In herkömmlicher Malweise ist das Mischen von Farben ziemlich klar. Eine Farbe gemischt mit einer anderen Farbe
gibt eine neue Farbe, z. Beispiel: Rot + Orange = Rot-orange .Im Rechner dagegen muss man fragen: Welches Rot und welches Orange? Und ist das Ergebnis dann wirklich nur eine Farbe?
Übung # 2 :
Farbenmischung.
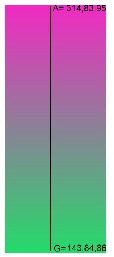
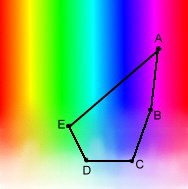
Im Farbenrad erkennt man am Besten, was bei der Mischung vor sich geht. Im Fig.8 sind 12 Farben als Punkte
angegeben, die mit den Buchstaben von A-L bezeichnet sind. Nun picken wir die zwei gegenüberliegenden Farben
der Punkte A und G, das sind violett und grün heraus, und mischen diese Farben. Dazu könnten wir einen Pinsel
nehmen, aber viel genauer und einfacher ist es beide Farben als Gradientenfüllung zu verwenden. In Fig.9 erkennt
man in der Mitte der Mischung zwischen A und G entlang der geraden Linie eine Menge
von
Fig. 8, Mischung im Farbenrad
Grauwerten. Pickt man die Farben heraus die entlang der Linie entstanden sind und trägt sie im Farbenrad ein, so
entsteht eine gerade Linie zwischen beiden Farbpunkten, die in der Mitte über den Bereich schwarz/weiß verläuft.
Der absolute Helligkeitswert (B) auf dieser Linie stimmt natürlich nicht, was aber nur ein rein rechnerischer Skalenwert ist.
  Fig. 9, Farbenmischung A-G; Fig.10, Farbenmischung A-F Fig. 9, Farbenmischung A-G; Fig.10, Farbenmischung A-F
Man erkennt: Die Mischung gegenüberliegender Farben im Farbenrad ergibt Grauwerte. Was ergibt sich, wenn
man die Farbe A mit einer anderen Farbe mischt, z. b. der Farbe bei F. Es ergibt sich Fig.10 und die Werte
eingetragen ins Farbenrad laufen weniger über die Schwarz/Weiß- Zone in der Mitte. Das zeigt auch Fig.10, bei
dem wesentlich weniger Grau vorhanden ist. Im Farbenrad ist diese Tatsache mit schwarzen Mischlinien zwischen
den Buchstaben eingezeichnet. Das ist die lineare Farbenmischung. Mit dem Rechner kann man durch
Programmierung eine nichtlineare Farbenmischung erreichen. Das entspricht zum Beispiel der weißen Linie im
Farbenrad. Die dadurch erzielten geringeren Grauwerte bedeuten leuchtendere Bilder. Eine andere Möglichkeit der
Farbenmischung,die von vielen Malern benützt wird, ist die Verwendung und Mischung der Farbe weiß was natürlich auch mit dem Rechner machbar ist.
Farbenharmonie
Eigentlich ist malen unter der Verwendung bestimmter Farbenregeln, nicht computerspezifisch. Da beim Malen mit
dem Rechner aber so unglaublich viele Farben vorhanden sind, soll hier an die Verwendung der Farbenharmonie
erinnert werden. Wichtig ist es, gerade beim Arbeiten mit dem Rechner, dass man den Farbenrhythmus nach dem
man malen will, konsequent einhält, indem man sich eigene Farbe-Harmoniepaletten erstellt. Im Folgenden wird deshalb an die Farbharmonie erinnert:
- - Bei der analogen Harmonie finden nur Farben Verwendung, die sich im Farbenrad in unmittelbarer
Nachbarschaft befinden. z.B. Blau, blau-grün, blau-violett, violett und grün.
- - In der komplementären Harmonie finden sich im Bild nur gegenüberliegende Farben, wie: gelb, violett und grün, was natürlich zu einem kontrastreichen Bild führt.
- - Dreiecksharmonie entsteht, wenn die verwendeten Farben an den Enden eines vom Farbenrad
umschlossenen Dreiecks liegen, z.b. blau, gelb, rot.
- -Von monochromer Harmonie spricht man bei der Verwendung einer Farbe im Zusammenhang mit
Schwarz, Grau und Weiß.
- -Gesättigte Harmonie erhält man, wenn die benützte Farbe mit allen anderen Farben, die man vorher
bestimmt hat, leicht gemischt wird.
- -Individuelle Harmonie erhält man, wenn man sich ein eigenes Farbengesetz macht.
Für jede dieser Harmoniemöglichkeiten, kann man sich im Rechmer seine Farben zusammenstellen, eine Palette
oder eine Farbtabelle speichern und jederzeit immer wieder darauf zurückgreifen.
Mischen von RBG-Farben
Wie es allgemein bekannt ist und wie es im Kapitel 8 beschrieben wurde, ergibt die Mischung der Grundfarben Rot
Grün und Blau alle möglichen Farben. Anstelle von Pinsel und Palette haben Computerprogramme entsprechende
Farbdiagramme. Dort können die Anteile von Rot, grün und blau einzeln gewählt werden. Diese Einstellungen sind
oft relativ grob, feine Farbnuancen gehen verloren. Beim Farbenstepper des Programms "Photoimpact 6" werden
die Farbanteile in sehr kleinen digitalen Stufen für alle drei Farben gewählt. Einmal tabellarisch notiert, kann man
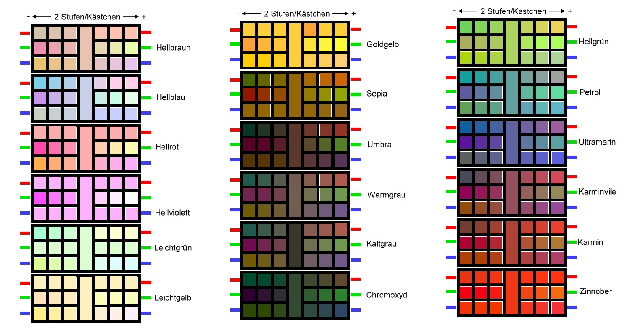
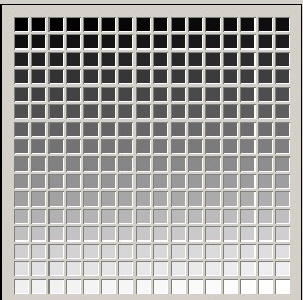
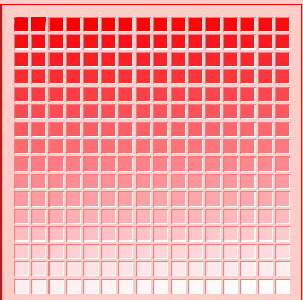
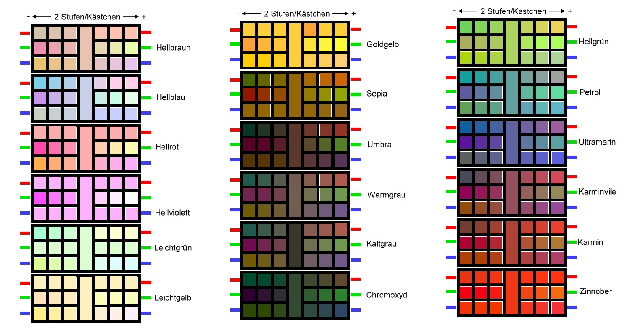
schnell überblicken, welche der drei Farben geändert werden müssen um ein gewünschtes Ergebnis zu erzielen, ohne diese Überlegungen, entsteht eine Mal-Bastelei. In den folgenden Bildern Fig.11-12-13 ist für 18 bekannte Farben
deren Veränderung in der Abhängigkeit vom Rot-Grün-Blau-Anteil aufgezeichnet. Die Grundfarbe befindet sich in
der Mitte davon ausgehend, zeigen die rechten Quadrate die Farben, die entstehen, wenn die Rot-Blau-Grün-Werte
erhöht werden. Die linken Quadrate zeigen die Farben die entstehen, wenn die RBG-Werte erniedrigt werden. Ein
Kästchen entspricht dabei 2 Stufen des "Photoimpact"- Farbenpulsers. Als Beispiel betrachten wir die Farbe Umbra
von Bild1. Es zeigt sich, dass mit fallendem Grünanteil die Farbe dunkler Purpur entsteht. Wohingegen bei
steigendem Grünanteil die Farbe grün dominiert. Anders bei der Farbe Leichtgrün von Bild 3, da bewirkt eine
Veränderung von Grün keine wesentliche Farbänderung, da es sich um eine Grundfarbe handelt.
 |
Fig. 11 Helle Farben Fig.13 Dunkle Farben Fig. 12 Mittlere Farben
Diese Bilder könne dazu dienen Folgendes herauszufinden: Wenn ich eine bestimmte Farbe habe ( in dem mittleren
senkrechten Kästchen), was muss ich dann tun, welche Farbe muss ich wie verändern (rot, grün, blaue -Striche), um eine andere bestimmte Farbe zu erhalten. (Kleine Kästchen.)
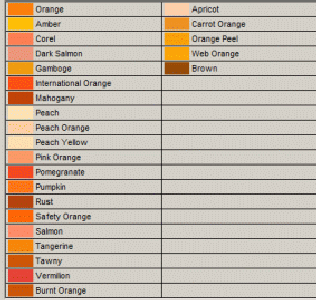
Aquarellfarben und ihr HSB-Wert
Durch die Vielzahl der möglichen Farben, kommt der Anfänger der Computermalerei zur leidigen Frage, welche
Farbe soll ich eigentlich wählen und wo sind meine gewohnten Farben? Deshalb, wurden in den Tabellen 1,2,3,4
die von vielen Aquarellmalern benützten Farben mit Namen, Nummer und HSB-Werten aufgelistet.Wer diese
Farben durch schnelles Antippen im Rechner wählen will, sollte sich eine Farbpalette damit erstellen, dann entfällt
das Eintippen der Zahlenwerte. So kann man schnell auf die Farben zurückgreifen, die man kennt.
Farbe-Name: Farbe-Nr: HSB-Wert:
Tab.-1,2,3,4, Aquarellfarben und HSB-Wert
Inzwischen, hat die Firma Pixarra in Ihrem Programm “ Twisted Brush” eine Farbentabelle gängiger Aquarellfarben
bereitgestellt, Fig.7 ,was außerordentlich hilfreich ist.
Arbeiten mit Objekten und Lagen.
Fast jedes Malprogramm hat ein Werkzeug mit der Bezeichnung: ""Objektbearbeitung". Als Objekt wird ein Bild
innerhalb eines Bildes bezeichnet, bei dem der Platz dem es zugeordnet werden soll, noch nicht festgelegt ist. Es ist
ein schwimmendes Gebilde, dass laufend über ein Bild bewegt werden kann. Ein solches Objekt kann auch eine
Schrift sein oder nur ein Strich. Objekte können dadurch erzeugt werden, dass man Teile eines Bildes ausschneiden
und an anderer Stelle wieder einfügt. Das Objekt kann in eine neue Datei kopiert werden, danach bearbeitet und
wieder in die alte Datei an ihren Platz gebracht werden. Objekte können vervielfacht, und auf verschiedenste Weise
überlagert werden. Solche Überlagerungen sind beispielsweise: Addition, Differenz, logische Algebra, Multiplizierung, usw.
Beispiel: Arbeiten mit einem Objekt (Photoimpact X3, Corel paintshop X8)
Ein Beispiel soll Arbeiten mit einem Objekt veranschaulichen. Die Bäume eines Bildes sollen eine andere, eine
herbstliche Farbe erhalten. Wir schneiden also Baum um Baum mit dem Ausschneidewerkzeug "Lasso" aus. Nun
können wir die Farben, den Kontrast oder andere Dinge bearbeiten, ohne das Gesamtbild zu verändern. Mit dem
Werkzeug "Objekt" bestimmt man die Art der Überlagerung oder des Modus. Den Modus und die Transparenz
oder Deckkraft ändern wir, bis die Bäume passen. Der letzte Arbeitsgang dieser Änderung ist das Festlegen mit
dem Befehl "merge" [verschmelzen/zusammenführen]. Die Überlagerung führt zu neuen Farben und gar Bildern, die
nicht ganz einfach im Voraus bestimmbar sind. Mit Objektüberlagerung erzeugte Bilder gleichen manchmal einem
Kaleidoskop. Aber mit einer einfachen Graphik kann man schnell und übersichtlich voraussagen wie sich die
Farben, bei verschiedener Transparenz und verschiedener Überlagerung, ändern. Anhand eines Beispiels mit Differenzüberlagerung soll das gezeigt werden.
Übung: #3
Erstellung einer Objektfarbtafel mit Photoimpact 6 (x3)
1: Erstellen einer Datei mit weißem Hintergrund und der Größe 14 mal 19 cm.
2: Erstellen eines ungefüllten Rechteckes von 7 mal 8.5cm[ Strichstärke~2mm].
3: Unterteilung des Rechteckes in 16 waagerechte Streifen gleicher Dicke.[Strichstärke~2mm]
4: Füllen Sie die Streifen mit Grundfarben Ihrer Wahl mit dem Werkzeug "Füllen".
5: Kennzeichnen der Farben an der Seite, mit Namen oder Buchstaben oder RBG Zahlen.
6: Erstellen eines senkrechten Randstreifens zur Farbkennung über alle Farben mittels eines Begrenzungsstriches.
7: Legen Sie auf diesem Rechteck 1 ein Objekt "Rechteck 2" von 7 cm Breite an.
8: Lassen Sie den Rechner das Objekt um 90 Grad drehen .Wir erhalten ein Bild ähnlich Fig. 14.
9:Das Bild abspeichern und als Grundtafel bereithalten.
10:Wenn die Frage auftaucht: “Welche Farben ergeben sich bei einer Objektüberlagerung mit Differenzbildung bei
bestimmter Transparenz?“ Dann gibt die Grundtafeldatei Auskunft.
Dazu Rechteck 2 kopieren und als Objekt unter Differenzbildung dem Rechteck 1 überlagern und die gewünschte
Transparenz einstellen.
Fig. 15 zeigt ein Ergebnis bei Transparenz=25.
Fig. 14, Objektfarben Grundtafel Fig. 15, Objektfarben der Differenz Transparenz=25
Greifen wir in Fig.15 Beispielsweise die Farbe g=violett senkrecht heraus, so ergibt sich als Ergebnis der
Differenzbildung, über g(violett,waagerecht) ein dunkles blau, und über k(smaragt,waagerecht) ein helles grün,
weiter bei d(rot,waagerecht) die Farbe blau. Wählen wir dagegen "always" oder "normal" für die Objektbearbeitung
so ergibt sich ein neues Bild, dabei ergeben sich keine völlig neuen Farben, sondern die Farben erhalten je
nachgewählter Transparenz, einen Stich der anderen Farbe. Durch den Farbstich wird die Farbe leider etwas
abgedunkelt. Unter dem Objektbefehl "lightning" tritt diese Abdunklung nicht auf, sondern eine Lichtüberhöhung.
Auf die gezeigte Weise kann sich nun jeder Maler vorausschauend, seine eigenen Tafeln erzeugen.
Von der Federzeichnung zum dreidimensionalen Bild.
Zeichnungen mit Tuschefeder, Zeichenstift oder Kugelschreiber haben eines gemeinsam, nämlich die Art der
Darstellung in der Kombination von Licht, Schatten und Räumlichkeit. Die Räumlichkeit wird durch die Rundungen
und Bögen einer Vielzahl von Strichen dargestellt. Die Anzahl der Strichhäufigkeit dieser Striche gibt die
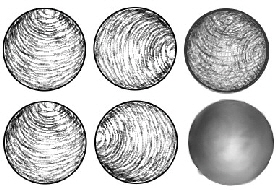
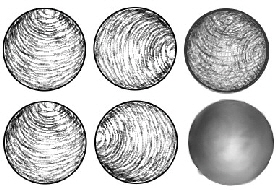
Helligkeitsverhältnisse wieder. Die Kugelschreiber-skizze eines Balls in Bild 1 zeigt diese Art zu zeichnen. Dabei hat
jeder Zeichner seine eigene Art die Striche anzubringen. In einem Ball sind alle Striche in der Form waagerechter
Linien dargestellt. Der Ball ist aber in allen Richtungen gleich rund. Man könnte die Striche auch in senkrechter
Richtung oder in allen möglichen Winkeln zeichnen.Wenn wir möglichst viele räumliche Winkel erfassen wollen
müssten die Striche aller möglichen Winkel gezeichnet werden.Wenn man dieses verschmiert, ergibt sich ein 24bit
Graubild. Bild 1. Wenn der Stift mit dem der Ball gezeichnet wurde farbig wäre, hätte man das gleiche Bild natürlich farbig oder sogar mehrfarbig.
 
Fig16, Verschiedene Darstellungen einer Kugel als Federzeichnung. Graubild.und farbig.
Mathematisch gesehen werden alle Winkel mit den räumlichen Koordinaten x y und z erfasst. Für die
Computermalerei ist aber mathematisches Verständnis nicht notwendig, sondern nur eine gute räumliche Vorstellung.
Welchen Vorteil, hat die räumliche Darstellung gegenüber der einfachen Federzeichnung? Solange der Ball wirklich
rund ist eigentlich gar keinen. Sollte er aber eine oder gar mehrere Vertiefungen aufweisen, werden auch diese in
räumlicher Darstellung gut wiedergeben. In mathematischen Computermodellen ist das heute allgemein üblich, aber
zum Malen muss man sich diese Denk-und Malweise erst angewöhnen.Wie sieht nun eine räumliche Skizze eines
komplizierten Gegenstandes aus, zum Beispiel einer Kartoffel? Bild 2 zeigt anhand einer Kartoffel wie man sich
diesen aus mehreren Bällen, die ineinander übergehen, zusammensetzt denken kann.
Das dreidimensionale xyz-Bild im Rechner
Was bei der Federzeichnung mit durchgehenden Linien dargestellt wird, kann im Computerbild als Linien die durch
die Aneinanderreihung von Punkten, entstehen. Die Punkte werden aber nicht sondern entstehen automatisch durch
die Pixel der Zeichenwerkzeuge und sind bei normaler Auflösung nicht sichtbar. Diese Punktlinien werden dadurch
erzeugt, das die Malwerkzeuge Pixel erzeugen und beim Malen oder Arbeiten mit Werkzeugen eine
Vorzugsrichtung eingehalten wird. Da unser Auge zwischen punktierten und durchgehenden Linien nicht
unterscheiden kann, wird es durch diese Art von Malerei möglich, Linien in vielen Richtungen und damit
Räumlichkeit, zu erzeugen.Wir malen also zuerst mit beliebigem Werkzeug “ ( Stift, Feder, Pinsel, Sprüdose) in
schwarzen oder vielfarbigen Linien , um diese mit einem beliebigem Wischwerkzeug ( Wasser, Blender, Schmierer) zu verwischen.
Fig. 17, räumliche Zeichnung einer Kartoffel
Übung: # 4: Kartoffel
Thema: Wischbild
Programm: beliebig
Wir verwenden dazu Fig.17 der Kartoffel und verwischen die Linien mit dem Werkzeug "Wasser, oder wischen
,oder Blender, so, dass die Wischrichtung stets die aller gezeichneten Linien ist. Es entsteht eine graue Kartoffel mit
hellen und dunklen Zonen Fig.18. Die Pixel sieht man allerdings kaum, obwohl sie vorhanden sind. Nun fehlen uns
noch die Löcher und Risse, die erst eine Kartoffel ausmachen. Mit einem Stift zeichnen wir Risse und Löcher auf die
Haut und verwischen diese mit sehr kleinem Verwischungswerkzeug. Diesen Vorgang muss man lange genug
wiederholen. Man muss natürlich nicht mit der Farbe grau beginnen sondern mit beliebiger Farbe oder auch
mehrfarbig. Man hätte natürlich auch gleich mit farbigem Stift anfangen können, dann entfällt das Färben.
Fig. 18, Wischung , Löcher, Glätten, Färben
Pixel-d und Pixel-m
Wie oben beschrieben, werden Linien am Rechner durch Punkte erzeugt. Diese Punkte können am Rechner
verschiedene Formen aufweisen, rund, quadratisch, treppenförmig und werden üblicherweise Pixel genannt. Es ist
offensichtlich Pixel sind nicht gleich Pixel. Pixel entstehen als kleinste Einheit eines Programms oder eines
Werkzeuges durch die Digitalisierung und sind meistens unerwünscht, weil dadurch Feinheiten eines Bildes nicht
mehr erkennbar sind. Bei Rechnerbildern spricht man von Auflösung, bei Filmbildern dagegen von Körnung. Die
Grundpixel im Rechnerbetrieb sind die der Digitalisierung, sagen wir dazu Pixel-d. Diese Punkte sind normalerweise
nur dann sichtbar, wenn man die Auflösung (Resolution) relativ niedrig wählt. Übliche Werte sind 100-1000 Pixel
pro 2.5cm. Dazu hat jedes Computerprogramm, jedes Mal-Werkzeug eine andere kleinste Einheit. Diese seien
Pixel-m. Sie sind wesentlich größer als Pixel-d. Während Pixel-d eine feste Größe hat, sind die Pixel-m vom
Programm und vom Werkzeug abhängig verschieden. Es kann auch vorkommen, dass die Pixel-m eines
Werkzeuges eines Programms in einem anderen Malprogramm gar nicht auftauchen.Wenn die Pixel-d zu groß sind,
muss man den Wert der Resolution erhöhen. Dann sinkt allerdings die Arbeitsgeschwindigkeit beim Malen. Ein guter
Kompromiss sind 300P/2,5cm.(1 inch).Wenn Pixel-m unerwünscht sind, kann man versuchen diese mittels eines
Werkzeuges mit feiner Auflösung zu minimisieren. Zum Beispiel mit dem Effektwerkzeug "Rauschen verringern". In
Fig.19 sind die Pixel eines Wischwerkzeuges durch starke Vergrößerung sichtbar. Das zeigt, Pixel-m können beim
Malen geradezu erwünscht sein um den oben beschriebenen Räumlichkeitseffekt mit punktierten Linien zu erzielen.
 |
Fig.19, Pixel-m eines Wisch-Werkzeuges
Die Programmierung und Erstellung von Farbpaletten (Tabellen)
Für das Format 8Bit-256 Farben stellen die manche Malprogramme Farbpaletten bereit. Beim Start einer leeren
Datei wird der leeren Datei eine Malpalette zugeordnet. Die Farben zum Malen für Werkzeuge müssen dann durch
Antippen der gewünschten Farbe in der Palette gewählt werden. Meistens will man aber andere Farben als sie
gerade in einer Palette vorhanden sind, deshalb sollte man wissen, wie man eigene Malpaletten erstellen kann. Eine
Möglichkeit, wie sie im Programm " PC-Paintbrush" realisiert ist, besteht darin, die Farben in einer schon
vorhandenen Palette durch antippen zu verändern, oder alle Farben einen gewünschten anderen Ton zu geben. Noch einfacher ist es, was im Programm "Corel -Photopaint " möglich ist, abgespeicherte Farbtafeln abzurufen und
die Farben anzupicken. Aber diese schönen Skalenfarben sind auf das Programm "Photopaint " beschränkt. Daher
ist es sehr praktisch, wenn man ein Bild erzeugt, dass alle individuellen Farben aufweist. Wenn diese Datei neben
dem zu malenden Bild aufgerufen wurde, kann man blitzschnell seine Farben durch antasten, abrufen. Beim einem
fertigen 8 Bit-256 Farben-Bild, werden die Farben in Matrixform als Palette nach verschiedenen Gesichtspunkten
sortiert, gespeichert und können abgerufen für andere Bilder verwendet werden. Auch der umgekehrte Vorgang,
dass man die Farben der Palette ändert um ein Bild zu ändern, ist in manchen Malprogrammen mit einem Befehl "Edit-Palette", möglich. Das gilt allerdings nur innerhalb eines Malprogramms, da die Abspeicherung von
Farbpaletten nicht einheitlich erfolgt und jedes Programm sein eigenes Format benützt.Wie kann man sich da helfen,
wenn man verschiedene Programme benützt und die Paletten gegenseitig konvertieren will?
Übung: # 5
Erstellen einer beliebigen Bild -Farbenpalette
Werkzeug: Format, Daten
Programm : Photoimpact 6 (X3)
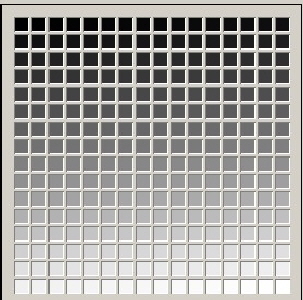
Zur Erzeugung einer Farbenpallette brauchen wir eine Matrix mit 256 rechteckigen Farbfeldern. Das machen wir
auf geschickte Weise und öffnen eine neue leere Datei , das ist dann eine 24 bit Datei. Nun füllen wir diese Datei mit
dem Füllwerkzeug als Gradienten Füllung mit den zwei Farben dunkelgrau und weiß. Dieses Bild ändern wir jetzt
unter “Format” in ein 8 Bit 256 Farben Bild. Davon rufen wir nun unter “Format” die Datenpalette ab und fertig ist
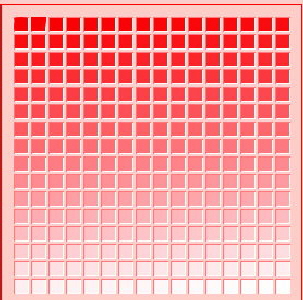
ein Paletten- Bild für Grau, wenn wir den Bildschirm mit den Befehlen "Druck" und "STRG+V"(Einfügen), abspeichern und mit Einfügen neues Bild erzeugen. Fig20 .Mit dem Farbenstepper unter “Color Adjust” können wir dieses Palletten-Bild in jede beliebige Farbe ändern. Fig.21
 
Fig.20 Bildfarbenpalette grau Fig.21 Bildfarbenpalette durch “color adjust” gefärbt
Je nach Bedarf, können wir die Felder mit verschieden Farben füllen. Beim Malen, öffen wir auch zusätzlich dieses
Farbpalettenbild von Fig. 21 und picken mit dem Farbenpicker die gewünscht Farbe an, kehren zurück zum Malbild, und die angepickte Farbe ist dann da.
Erstellen einer Farbpalette (Farbtabelle)
Thema: Eine Farbtabelle von Aquarellfarben soll erstellt werden.
Programm: beliebig
Mit dem Bild einer Farbpalette für Aquarellfarben, kann man die Farben schnell mit dem Farbenpicker antasten.
Man kann die Matrix von Bild 20 mit den Aquarellfarben von Tab 1, 2, 3 füllen und abspeichern. Fig.3. Öffnet
man zum Malen auch diese Datei, sind alle gewohnten Farben schnell gewählt. Sie können auch dieses Pallettenbild herunterladen und zum Malen verwenden. In “Twisted Brush” ist schon eine Aquarellfarben-Tabelle eingebaut. In
Corelpainter 2016 kann man aus diesem Bild eine eigene Farbtabelle abspeichern.

Fig 22, Bildfarbenpalette für bekannte deutsche Aquarellfarben von Tab. 1-4
Übung : Nur für “ in Programmierung” geübte, normale Maler bitte überspringen.
Programmierung einer Farb-Palette mittels Objekt.
Werkzeug: Linien, Objekt.
Programm : Photoimpact X3 “Palette Edit”
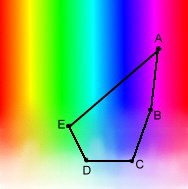
Die Kartoffel von Kap.13. soll durch Editieren einer Palette mit den Farben violett und hellgrün, gefärbt werden.
Im Regenbogen-Farbbild von Bild 3 erkennt man, dass das einmalige Editieren über die zwei Punkte A und E, von
Violett nach Grün, nur über die Farbe blau möglich ist, denn die Editierung erfolgt immer linear. Wenn die Farbe
blau nicht erwünscht ist, muss man, wie es auch Bild 3 zeigt, durch eine Palette mit dem Umweg von 4 Stufen, über
die Punkte B, C, und D, programmieren. Dazu ist es ist es praktisch, für die Eckpunkte und deren Werte ein
genaues Farbenmodell zu wählen. Im Paintbrush Programm findet man in einem hervorragenden, sehr genauen RBG-Farbenmodell, folgende Werte für A; B und C.
- A: RBG 35,254,68;
- B: RBG 221,12,245;
- C: RBG 196,187,254;
- D: RBG 181,250,220.
- E: RBG 255,0,210.
Nun kann die Programmierung beginnen:
- -Öffnen der Datei mit der grauen Kartoffel von A13Bild 6.
- -Kontrolle des Formats, sonst ändern in 256 Farbenformat.
- -Öffnen der zugehörigen Grau-Palette.
- -Den tiefsten Grauwert der Kartoffel finden. (z. B.: 30)
- -Diesen Wert mit der Farbe violett aus seiner RBG-Zahl für A editieren.
- -Einen Grauwert aus der Kartoffel für den Punkt B festlegen (z. B.: 60).
- -Diesen Wert mit der Farbe violett-blau aus seiner RBG-Zahl für B editieren.
- -Kontrollieren der des Kartoffelbildes mit der editierten Palette eventuell den Punkt B ändern.
- -Einen Grauwert aus der Kartoffel für den Punkt C festlegen z. B.: 100.
- -Diesen Wert mit der RBG-Zahl des Punktes C editieren.
- -Kontrollieren der Kartoffel mit der editierten Palette ev. den Punkt C ändern.
- -Einen Grauwert aus der Kartoffel für den Punkt D festlegen (z. B.: 180).
- -Diesen Wert mit dem Punkt D editieren.
- -Einen Grauwert aus der Kartoffel für den Punkt E festlegen.
- -Diesen Wert mit der RBG-Zahl des Punktes E editieren.
 
Fig. 23,Ortskurve / 4, Vierstufen- Editierung
Malbeispiel #1:
Die Birne
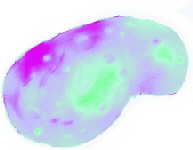
Es wurde die Maltechnik "Mapix" für Graubilder beschrieben. Dabei wird aus einer Federzeichnung ein Graubild
und daraus entsteht ein Farbbild. Der Weg über das Graubild scheint umständlich, ist aber für den Anfänger
wesentlich einfacher zu handhaben als voll-farbig, sonst müsste man zu Hell-Dunkelwerten und zur Räumlichkeit
auch noch die Farben beherrschen. Die Beherrschung von Hell, Dunkel, Kontrast und Farbe ist natürlich das Ziel.
Das Beispiel einer grüngelben Birne soll zeigen, wie man dazu vorgehen kann. Die Stufen der Einzelbilder sprechen für sich selbst. Aus einem lässig gemalten “Marker-Fig. 24-Bild1“ der Grundbirne wird schließlich nach vielen
Stufen der Korrektur mit feinen farbigen (Bild 6) und weißen(Bild 8) Strichen, nach deren Verwischung und Farbänderung, schließlich die Birne (Bild 10).
Fig.24 Mapix farbig
Malbeispiel
#2:
Bilder Modellierung
Hut
Mittels Pixel können Bilder gewissermaßen modelliert werden (Pixel-Spachtel-Masse), wenn die Pixel eines
Programms dazu brauchbar sind. Die durch das Werkzeug "Schärfen" erzeugten Kettenpixel sind meistens zum
Modellieren gut brauchbar. Als Beispiel soll Hut mit etlichen Dellen modelliert werden.
Hier sind die Schritte, die anhand von Fig. 25 in den Einzelbildern von 1 bis 14 erläutert sind:
1: Füllen der benötigten Fläche mit Teilchen eins Teilchenstiftes (particel), Farbe beliebig. Bild 1
(Der Durchmesser der Punkte ist stark vergrößert)
2: Mit dem Werkzeug "Schärfen" die Teilchen in Kettenpixel verwandeln. Bild 2
Mit einem beliebigen Werkzeug mit der Farbe weiß die Umrisse des Hutes zeichnen. Bild 3
3: Mittels Schmierer diese Umrisse verschmieren. Bild 4
4: Solange das Wechselspiel "zeichnen, schmieren, schärfen" durchführen bis ein plastisches Bild entsteht. Bild 5-13
.
5: Den Hut mit dem Werkzeug "Wasser" leicht glätten und danach ausschneiden und mit “ colorize” beliebig färben.
Fig. 25 Hut- Modellierung aus Pixeln
Malbeispiel #3:
Mal-Arbeiten mit schwebenden Objekten ( geht mit Corel Paintshop x8 oder Photoimpact x3 (6))
Mit schwebenden Objekten, kann man die Möglichkeiten eines Rechners zum Malen voll ausschöpfen. Wir machen
damit ein Zwischending zwischen Grafikdesign und Malerei. Ein Beispiel ist das Bild 26. Es ist aus mehreren Bildern zusammengesetzt entstanden. Der Malweg ist wie folgt:
Zuerst werden verschiedene Einzel-Bilder in “Twisted Brush” gemalt:
- Ungefähre Stift Gesamt-Skizze (PhIm)
- Das Gras und der Himmel (TwBr)
- Der Junge (TwBr)
- Eine Kiste (TwBr)
- Das Mädchen (TwBr)
- Der Korb mit Äpfeln (TwBr)
- Die Blätter des Baumes (TwBr)
- Die Leiter (TwBr)
Die Bilder 2-8, werden nun nacheinander ausgeschnitten und
als schwebende Objekte in das Bild 2. eingefügt und wie folgt bearbeitet:
- Verschieben
- Winkel und Größe ändern.
- Kontrast, Helligkeit usw. anpassen.
- Farbstich ändern. Bild 26 Fertiges Bild aus schwebenden Objekten
- u.s.w.
- Zur Sicherheit, diese Datei mit den schwimmenden Objekten als als “UFO” oder “PSD” Datei abspeichern.
Wenn nun das Gesamtbild unseren Vorstellungen gefällt werden alle Objekte festgemacht (eingefroren)(PhIm). Jetzt müssen wir noch alle Schnittstellen der eingefügten Objekte mit Malwerkzeugen nacharbeiten. Z.B. die
Objektränder, das Gras am Korbboden (TwBr), die Blätter über der Leiter usw. Nun noch der Rahmen erstellen.(PhIm) >>> fertig.
- Abspeichern als “JPG” Datei.
ENDE MAL-KURS S.L. 76 ; 2005/ 2015 Weitere Malbeispiele hier klicken
|
|
 |
 |
|

Computer painting; Computermalerei: Status 16.12 2015
BASIC-COURSE: Painting, using the computer for amateur painters [with exercises]
- Content:
- The coners
- Painting software
- Computer specifc
- In pictures related video terminology
- Exercise # 1: The use of images on the computer
- Painting Tools
- Colors in the computer
- Practical painting with colors:
- Exercise # 2: colour mix to the computer
- Colour harmony
- Watercolours and her HSB value
- Working with objects and documents.
- Exercise # 3: Creation of an object color chart
- From the pen drawing the three-dimensional image.
- Exercise # 4: wiping pattern, potato
- Pixel-d and pixel-m
- Programming and creating colour palettes
- Exercise # 5: Create any image colour-palette
- Painting-example # 1: The pear
- Painting-example # 2: Images modeling
- Painting-example # 3: time work with floating objects
Initiation
This course is not a painting course in the usual sense, but he wants to convey knowledge of peculiarities, while painting with the
computer.
The Painting-computer
Because the computer is actually a digital machine, , it should be taken into account some things ,to paint with this machine.
For image processing, the computer needs much more memory than for word processing. Assuming an average size of 15
Megabytes and 20 times stages per picture at about 2 GB are needed as disk space for 20 images.This is not a topic for
modern computers. The RAM works at the painting, saving and printing. If it is too small, you can paint or print only small
images.One then has time to write between the time-steps a novel. In active drawing program, you should also be able to
print an A3 page. For this purpose a standard 64 MB RAM in Win 98 is almost too small. It only lacks the operating
element, a pen with tablet or something similar.Of course you can also paint with the mouse, but it does not make fun.Therefore, a tablet with pen is highly recommended.
Thus, the minimum requirements for the computer arise:
- Clock speed > 1GB
- RAM >>124MB
- Hart drive C >>10GB
- Hart drive D >>2GB
- USB-sockets an drive for outside memory
- CD-Burner
- Normal mouse
- Tablet with pen [Wacom]
- Flat monitor
- Printers for sizes up to DIN A 4 (3) of paper of 200g / sqm . [Caution, not all printers can print exactly the painted colours of the screen.]
- Scanner
We see these values, that an old Win 98 or XP computer is still good enough to paint. So an old uncomplicated computer offline from the Internet is ideally suited for painting. Since then there are no disturbances, no advertising and no viruses, so
you can then paint in peace. For beginners and children, is an old Win 98 computer without Internet with “PC Paintbrush”
or a cheap used Win XP computer off line, with “Photo Impact X3”, the cheapest solution. XP computers has been around
for 50 € and Photo Impact X3 is still commercially for 20 €..The Super coners of course is a WIN 7-10 with “Corel Paint
Shop X8, Photo Impact X3, plus Twisted Brush” with many brushes and colour palettes.
Pictures at the screen
 If the paintings are supposed to have at any other computer the same appearance in the
application with flat screen monitor, make sure, that the aspect ratio of the screen (width
by height) agrees.The check may be made visually with a test pattern. If the circle of the
test image Fig. 1 becomes more an ellipse, something are wrong, the setting of the desktop should be checked. If the paintings are supposed to have at any other computer the same appearance in the
application with flat screen monitor, make sure, that the aspect ratio of the screen (width
by height) agrees.The check may be made visually with a test pattern. If the circle of the
test image Fig. 1 becomes more an ellipse, something are wrong, the setting of the desktop should be checked.
Fig.1, test of the image output
Painting Software
Use the right software
What software or what program should I use to paint? On the one hand, there are very simple paint programs that only include basic features that work very well, but those very important things and properties are missing. On the other hand
there are some expensive and complicated graphics programs that offer an incredible number of opportunities for photo
editors, but which make the painting complicated and difficult, they contain many graphics features that are not necessary to
paint, yes only represent ballast.The best program must be in its properties approximately in the middle, straight forward
and easy to use but also contain good tools. Especially important is the simplicity of the command line and the command
window. Command window that you constantly have to drag on the screen, make it difficult to work, but you can clear the
whole screen if necessary. One other important feature of an painting program is the easy print ability large images.Since
there is not the perfect painting program, it has proven to be a good idea to work with multiple programs. For this purpose,
you need enough memory, since they must be switched to active at the same time. In this way, one can pick out the best
tools and techniques for each case, as the painting tools may have the same name, but can be more or less useful. Another
aspect is the required memory space of the program.The larger the program, the more noise by bit jitter generated therein
.The best minimum program therefore needs little memory and has a great number brushes.Therefore, a large complex
photo-graphics program for easy painting is unnecessary. As a practical, the use of two simple programs has been found. A
paint program with good brushes for basic painting and a photo-program with basic settings, for coarse work and organizing the painted pictures. I use “Corel Photo Impact X3 and Corel Painter X3; X8, and Twisted Brush,” on an old XP-Computer.
Minimum requirements for painting software
A good painting software, first of all has to have the basic settings of video equipments
These are settings for :
- Brightness,
- Contrast,
- Saturation
- Colour tone
Because these images values depend very much on the basic setting of the computer and its display device. A graphics
program without this controllers is useful only in conjunction with a photo program.
For painting we need at least:
- Various brushes with adjustable, readable line thickness.
- Different pens with adjustable, readable line thickness.
- Visible Colour panel whose colours are recorded in numerical values. Finished and adjustable colour palettes.
- Cut tool with excision and insertion capability.
- Ready Colourpalletes and writability for Colourpalletes.
- Glaze or wiping tool with adjustable, readable transparency.
- Memory ability in various popular image formats.
- Helpful when painting would be a photo browser for time-saving search of the painted pictures .
Try different programs:
As useful painting software some may be mentioned:
- My Paint: Very simple, No basic settings very little tools, but good pencils. Highly recommended only for sketches.
- Sketchbook: No Basic Settings, little tools:
- Krita: No default settings, enough tools, good Layer editor. Something organized cumbersome. Recommendable with
a photo program.
- Artweaver free: No basic settings, useful tools, practical, clearly. Recommendable
- Artrage 4: Basic settings are missing, The menu is getting used to. The wiping tool is missing.
- Corel Paint Shop Pro x8: Succession of Photo Impact X3. Exel picture browser. The object processing is somewhat
cumbersome, floating objects possible,. Highly recommended for photo editing and as an additive to a paint program program, for example, Gimp 2 or twisted brush.
- Paint tool sai: Just simple, practical, clear, basic settings are missing, unfortunately. recommendable
- Mischief: No basic settings; very little tools.
- Open Canvas: Just simple, practical, clearly, but too little tools, basic settings unfortunately missed.
- PC Paintbrush (Word Star to Win 98): Old uncomplicated program with simple tools. Because of the simplicity of
the program makes the painting so fun. However, it is suitable only for relatively small images because the program
needs a lot of RAM. However, due to the low software complexity can thus paint very noise-free pictures. And all at only 6MB memory. No longer commercially available.
- Manga Studio 5: A paint program for creating comic illustrations with 3D capabilities. Less suited to pure painting.
Unfortunately Basic Settings are missing also. Paints and brushes weak. Recommended as a third program.
- Corel Photo Paint X7 (5, 11): Paint and photo standard program that almost everyone knows, easily understood
with useful tools, with windows that do not have a permanent place on the screen. For some tools, but you have unfortunately resort to other programs. .Very Recommended for experienced, (but unfortunately the high price!)
- Corel Painter 2016: Paint program with no frills, but great tools. Mickrik small colour pallets, not visible for older
people. Pictures browser available! So you can paint well. Highly recommended for advanced users with good eyes. (but unfortunately the to high price!)
- Corel Photo Impact X3: (Formerly Photo paint 6 (to Win XP) / The photo program has a lot of tools, but lacks
some simple drawing tool, but you can do what no other program can, making of beautiful photo frames. Good for
floating objects..Best ways to file processing and printing. Very clearly arranged command line.. photo browser
available! The program is ideal for painting with two programs. Highly recommended to Win XP, no longer correctly on Win 7.
- Twisted Brush: Genuine paint program for advanced students. Super-real brushes and oil paints. The variety of built
-in painting tools is enormous. This program has every tool, a painter needs. Even a colour palette of traditional
water colours. One needs experience dealing with this program and a good memory because of the variety of brushes. Highly recommended for advanced users.
- Gimp 2: Good paint program for images, free-ware can be downloaded free of charge, basic settings present levels.
Flying object is possible. Good useful tools, not too complex. Highly recommended for beginners.
Computer technical
The working memory RAM
The changes on an image due to the painting is stored on a medium called RAM. What must be, therefore, very quickly. If
the RAM is more than busy through too small size, there are unnecessarily long wait times, during painting steps. The larger
the RAM-memory is, the greater is the picture which can be the painted and printed.The size of the RAM should
therefore not be less than 124 (1000) Mbytes.The RAM is of course only as fast as the clock speed of the computer allows
. For painting with multiple programs at the same time, there should be at least 1 Giga Hertz, otherwise some tools remain
stuck. Even storing large images, if the computer is too slow, becomes an ordeal
The hard disk
When the painting is finished, the question arises, where should we store our work? Many considered this not so accurate
and after a few months, your painting is wildly distributed in the computer. Pictures require a lot of disk space. This is
especially evident if one wants to save many painting-steps. As it happens that files are lost or accidentally deleted, you
should save regularly while working at certain intervals the present state of its image. Normally, for a picture in the PCX
-format, you will need an average of 5-10 MB memory. Adding to 20 versions per image, then come up to 200 MB hard
disk space necessary together per image. In this large memory requirement, the use of more additional hard drives for
computers has proven well, because the saving on CDs with long burn times is relatively impractical while painting. This is
necessary only for the finished picture. The JBG format needs of course significantly less memory, but sometimes there is a
lack of accuracy, depth of field and colour representation.
Defining a path
An important, often underestimated issue, while painting with the computer, is the correct storage of files. It makes sense to
store the images of one sort under one folder. One way to do it is to distinguish the images in topics and in a folder specially
created to save. For example: scenery, people, art, flowers. Of course, everything is shown under a main folder, for example with the name "painting" as in Figure 21. It is impractical to store many painting-stages of an image between an
amount of photos in "own images". To maintain an overview, it is good if you have a browser-seeking.
Establishing a file
How should one describe his files under the folder opened up before? Of course, with an abbreviated name, of what
constitutes the image. For example, we give the image the name of what it represents e.g.... "tulip". Now is still missing, the
format code. we use short for the format with which we have painted. For this short-cuts you have only to click. Thus
there is when working with different programs no long conversions. Since Modern programs can read many older formats,
old programs but not the modern formats, it is possibly the best that you choose the abbreviation of an older format. (pcx,
bmp). For example, "Tulip. PCX ". However, the older format are limited in their possibilities and sometimes unusable. For
example, so that no moving objects are stored.Then you should use the abbreviation of a better program, for example.
"Tulpe.ufo" in the program "Photo Impact", or "Tulpe.psd" at Paint Shop prox8. Now we put to the name of our image an
identification number for the condition of the image e.g. "Tulip12.pcx". One could also "tulip sw3.ufo" write. Then you can
already see from the name that it is a "black and white" picture. The path for our image is now C: \ painting \ flower \
tulpe12.pcx. Until an image completed, it may go through many stages. It is therefore useful to store the image processing in
its name eg: Tulpe23flob.psd. This might mean:. Tulip work stage No. 23, floating object. The imagination there is no limit.
If possible, one should not paint in Web format JPG, etc., since the images lose brightness and sharpness. It is better to
paint first in the normal format and compress it when ready.
 |
Image 2 directories (folders) - Examples for painting
Related technical terms of video-images.
For painting with the computer it is not enough to be able to paint with pen and brush. In addition, it is necessary to learn
the technical terms of a digitized image. Some expressions were made directly from the video technology and are definitely
known to many readers from the television. Each picture has the following features that can be changed while painting on the computer to change the image and enhance.
- Contrast and brightness: "Contrast" is the difference between light and dark colours."Brightness" is the size of the
black portion of an image. The change in brightness also leads to a change in light-shadow zones and including the
colours. Changing the contrast also leads to a change of colour but to a more sculptural picture. By changing both
values, you can get the most out of a picture, however, are changing for the viewer the possibility of hue. The values
for contrast and brightness, may vary from monitor to monitor. That is why these basic controls should be present in every painting program.
- Focus [Sharpness]: Focus corresponds to the lens of a camera. This can produce a sharp image, and vice versa.With
electronic over-sharpening, unfortunately arises also noise.
- Colour Balance [colour engraving]: By changing the whole colour palette of an image all the colours can get a
selectable colour cast.
- Hue [Hue]: Through uniform change in the hue angle of the full range, all colours in an image changes uniformly.
- Saturation, [Colour Depth]: saturation causes a change in the entire colour palette of an image from gray to bright.
- Pixel: Pixel is standardized image dots digitization. The number of pixels per frame determines the image quality. Blur
caused by digitizing pixels can only be improved by a higher resolution. There are also dummy pixels which result
from any program or by using a tool. Blurring due to dummy pixels can be reduced with a better program or tool.
- Noise [Noise]: noise corresponds to the grain size of a normal photographic film or the white snow on the TV under
low transmitter. A distinction is made between different types of noise. One must not confound noise with normal
pixels, for example produced by the scan. Pixels are regular, intentional, concatenated Digital jumps. Noise on the
other hand results in irregular, unwanted spots or patches and cracks. Remedy against noise can be made with a suitable tool.
- Format [Format]: A format is the kind of image storage and encoding of a picture file. It is important to specify the
data format: are customary: grayscale 8-bit, 16-bit, RBG-TrueColor, 24-bit, 48-bit, 256-bit colour. Correctly
painting with colour mixing needs a 24/48-bit RBG format. Even photos are stored in this format.
- Monochrome [gray image]: A monochrome image is an image in shades of gray. A colour image can be easily
transformed into a gray image, when the saturation is adjusted to negative values.
- Dimension : Dimensions of an image in cm by cm or inch times inch or pixels times pixel.
- Resolution : Number of pixels per square-cm. Change of the the number increases or decreases the image to be
printed. With higher resolutions images can be much sharper:
- Two-tone image: A single with two colours painted or created image. A standard image can be changed by a simple
computer command in any tow-coloured image.
Image Formats
One must distinguish between two types of formats, the image format and the image data format. The image format is the
way of storing the image.The image format is expressed as a short-cut behind the image name. For example: Image.PCX.
The number of image formats is constantly growing, the most important are:
- png
- jpg
- gif
- pcx
- pmb
- riff
- psd (Objects)
- ufo (Objects)
The image data file format provides information about the type and number of data used in the image and thus the quality of
the image. For painting major image formats are:
- 24-bit 256 colours (Normal format for painting, unless noted)
- 8 bit 256 colours (Reduced colour, Each image has its own image colour Pallet.)
The 8-bit format that makes it possible, by changing the image palette to change the colours of the image, also from gray to
colour.
How is a gray image dyed without brush and tool ?:
- Transform a 24-bit image into an 8 bit image
- Replace the gray colours of the 8-bit image in the colour palette (colour table) by the desired colour.
- Reconvert the 8 bit image into a 24 bit image.
- Easily rework This 24 bit image with painting tools.
Exercise #1:
We are pursuing the use of images on the computer (Corel Photo Impact X3 or Corel Photo shop x)
Move images, change their properties, save, while maintaining the overview, must be practised before we can think about painting. The following exercise can help to practice dealing, (sequentially perform):
1: Open a folder (directory) with matching names. For example: D-test.
2: Opening a file with a name. For example: F-test.
3: Scan a colourful image or photo as a (24 bit RGB true colour picture) as the archetype (AT) with the command
"Scanner" into the photo program.
4: Save this picture with naming of the archetype in the F-test file.
5: Changing the image size of the original image by 50% by "Zoom" and return the Zoom command.
6: Duplicate the original image AT. (The command "Duplicate" or "Copy".)
7: Changing the image into a "256 Colour Optimized" screen and observe the difference to 24-bit RBG image.
8: Saving the new body-colour file with a different name at F-Test.
9: Fetch-screen colour palette and change colours of palette by Edit and watch the action.
10: Deleting the 256 Colour file.
11: Duplicate the original image AT. (The command "Duplicate" or "Copy".)
12: Change the contrast to different positive and negative values and see the change of the image.
13: Process with other parameters as well as under 12 and subject to the characteristics brightness, focus, hue angle,
saturation, etc.
14: Delete the folders D-test
Working with two programs
As already mentioned, is the best solution for painting, the use of two Programs.
Wir practice :
- Open a browser Program for image search (eg Corel Paint Shop X8 or Photo impact)
- Locating a particular lost image in the computer.
- Copy the found image.
- Open a paint program.( e.g. Gimp 2 )
- Inserting of the found image in the paint-program.
Fig. 2-1 Paint Shop X8 and open Photo Impact simultaneously.
Patience, patience , patience
Working with the computer requires a lot of patience, especially when painting, since the technology is really only a minor
matter. Until you have the technology under control , you must not give up trying. Sometimes technology is crazy and it's
annoying when you have painted beautiful flowers and the computer message is: "An unknown error occurred, the
application has to be closed".Therefore, the main rule of the computer-painting: record, save, record . That goes with
quickly and without a mouse with two buttons: "Ctrl" + S "
Painting Tools
Comuter-Painting is accomplished with a tablet pen. The pen simulates different tools that correspond to those of the real
painting. But there are also many tools that exist in the software only. Each software has its own tools which, however, often
are very similar but in practice more or less useful.Who wants work fast, has to memorize the function of the main painting
tools of the program. As examples some standard tools are enumerated: Brush, pencil, charcoal, spray, Chalk, particles,
grass, water, smears, structure, oil pastel, spatulas, markers, felt-tip pen, colouring, tinting and wet paint for watercolour. Depending on the program, there are several special tools under the collective name. "Effects". There you will find tools
such as: light, noise, watercolour image, oil painting, blur, gray image, tow-coloured image, monochrome image, twist, bend, etc. For all those tools especially for format change, object editing and file manipulation is referred to the corresponding
manual. Who Wants a lot of good tools can not avoid to work with multiple programs.The functional images speak for
themselves. You see, it is not without memory, because the type of tools you have to memorize.
 |
Figure 3, examples of painting tools: (left = Company; right = tool)
Colours in your computer
The handling of colours on the computer is on the one hand relatively simple: Colour touch or enter 3 numbers, ready. On
the other hand, however, is the range of colours and options to use these so numerous that you need some time to deal with
it properly. A watercolour painter has mostly to the 20 colours available. In contrast, we have in the computer, depending
on the format, 256 to 10 million different colours, so the right choice can be a problem. There the reading of gentle and soft
colours becomes most difficult. Beginners of Computer painting therefore often paint with hard trendy colours .But the
gentle and soft colours are all available in the computer, however, you have to look for a while and try until they are found.
The best method is to save his colours when each painter's own colours which he used often used as a palette or simply
accumulated in an image and continuously used. They can then just tap, while painting .By contrast, the storage of colours
has not proven itself in the form of numbers, because every colour has 3 numbers to be read and re-typed. Pay attention to
colour harmony, to the choice of colours. Because with so many colours, the idea of the harmony of colours loses very
quickly, and in the computer programs is nowhere given to colour harmony value. (wrong, corel paint shop X 8, has it )
But now the application of colour technology:
The indication of the colours in the computer
In the computer there are so many colours that conventional designations like lemon yellow or crimson , would not be
sufficient. Therefore, the colours are defined in numerical form and can be retrieved. For dashing paint the course is not
good. But often is quoted in pallet form, with which colours you have painted that picture. In general, each program has a
colour picker with which you can retrieve by touching a colour in a colour model or the own image, the colours quickly.
 
Fig. 4, rainbow colours scale Fight, HSB colour wheel
.One type of display is the rainbow diagram Figure 4 which is ideally suited for painting. However, the distinction of brighter
colours and gray values is difficult .
Colour models
The best-known colour models are:
-RBG
RBG is the colour model of television and video technology. It has a colour mixture of the colours: Red, Blue, Green. The
colour display panel is different depending on the program. It is stated in numerical values that are the same in any paint
program. For example, showing RGB: 200,0,10 an especially red colour. RBG: 10,200,0 an especially blue colour. In
Black you find RGB: 0,0,0 and White RBG. 256, 256, 256. Information for the brightness does not exist. It varies at
different brightness values the digit of the RGB primary colours not. As an example of the representation of the RBG colour
the RBG chart of "PC Paintbrush" in FIG. 6 displayed.
Fig. 6, RGB colours in "PC Paintbrush" with red as resizable
-HSB
Display and provision of colour according to colour, saturation and brightness. For this, the colour wheel of FIG. 5 is very
clearly and quickly usable. It was, for example, the colour black denoted by 0, 0, 0 and white to 0, 0, 255. In any case, the
colour display would be at the center of the circle. For the values for [Brightness], there is therefore an extra enclosed scale
.The dot in the center could therefore also apply to black. The values of H lying on a circle around the center. They are the
same within the colour wheel on a radius to zero . This radius is the scale for the saturation. 239, 10, 255 a bright blue: For
example, the colour HSB. The colour of 239, 10, 10 a dark blue, but with low intensity. This colour point is located near
the center.To increase the saturation of the value HSB must be : 239, 255, 10.
-HSV
Display and provision of colour by hue, saturation and black level. HSV is used in:
The colour ring:
In addition ,the colour ring is in many paint programs used today.

Fig. 7 shows the colour ring of the GIMP 2 program and the colour
display in RBG and HSV numbers. Clicking the ring colours, change
the colour of the triangle with black levels.
Practical painting with colours:
All these beautiful colours models are quite impractical for normal images painter. Assuming that you paint on an image five
different colours has used and have to rest.. If You then again begin to paint we go to fumble. What colours, I had used?
That one would only know if you had listed the numbers of the colours. This is cumbersome and nobody want to paint like
that. Therefore, there are ready-made colour palettes because you know exactly what colour you had touched. Figure 7
shows an example of colour palettes from the Twisted Brush program.
 
Fig. 7 Example colour palettes in "Twisted Brush"
One can also create your own colour palettes, then to choose his colours by on-pick of the colours in their own palette.
Colour mixing with the computer
In traditional painting the mixing of colours is quite clear. A colour mixed with another colour gives a new colour, for
example. Red + Orange = red-orange. In contrast, computers have to ask: Which Red and what sort of Orange?
Exercise #2 :
Colour mixing
In the colour wheel we can best see, what is going on during mixing .In the Fig.8 12 colours are shown as points, which are
designated by the letters A-L. Now we consider the two opposing colours of the points A and G, which are purple and
green, and mix these colours. For this purpose, we can take a brush, but much more accurate and easier it is to use both
colours as an gradient fill. In Figure 9 you can see in the middle of the blend between A and G along the straight line a lot of gray values
Fig. 8, the colour wheel mixture
Picked one out the colours that have arisen along the line and enters them in the colour wheel, the result is a straight line
between two colour dots, which runs in the middle of the area white / black. The absolute brightness value (B) to this line is
not true, but only a purely arithmetical scale value.
  Fig. 9, Mixing A-G ; Fig.10, Mixing A-F Fig. 9, Mixing A-G ; Fig.10, Mixing A-F
It can be seen: The mixture of opposing colours in the colour wheel results in gray values.
What is obtained when mixing the colour A with another colour, for example, the colour at F. It results in Fig.10 and the
values entered in the colour wheel to run less on the black / white area in the middle. This is also Fig.10, in which
significantly fewer gray exists.That is, the linear colour mixing. With the computer you can achieve a non-linear colour mixing
by programming. This corresponds to, for example, the white line in the colour wheel. The obtained thereby lower gray
values mean luminous images. Another way of the colour mixing, which is used by many men is the use and combination of
the colour white, of course, certainly with the computer this is also feasible.
Colour harmony
Actually painting using certain colour rules, is not computer-specific. But so incredibly many colours are available while
painting with the computer, is to be reminded of the use of colour harmony here. It is important, especially when painting
with the computer, to create first a colour pallet and then paints consequently after this colour rhythm.
Hereinafter is therefore reminded of the colour harmony:
- In the analogous harmony are only colours used, which are located in the immediate vicinity in the colour wheel. e.g.
Blue, blue-green, blue-violet, purple and green.
- In complementary harmony can be found in the picture just opposite colours such as: yellow, purple and green, which
naturally leads to a high-contrast image.
- Triangle harmony arises when the colours used are at the ends of a triangle which is inside the colour wheel, for
example, blue, yellow, red.
- Of monochrome harmony one speaks when using a colour associated with black, gray and white.
- Saturated Harmony is obtained if the colour used is easily mixed with all the other colours that have been used before
.
- Individual Harmony is obtained when one makes its own colours law.
The programmers of paint programs have still scope for extensions of their programs.( This was written in 2oo5, in the meantime in “corel paint shop pro x8” it is done) .
Mixing of RGB colours
As is well known and as described in Chapter 8, the mixture of the primary colours red, green and blue results in all
possible colours. Instead of brushes and palette computer programs have corresponding colour charts.There, the
proportions of red, green and blue can be selected indivitually. These settings are often relatively coarse, subtle nuances are
lost. In the colours of Stepper "Photo Impact 6" program, the colour components are selected in very small digital levels for
all three colours. Once listed in tabular form, can be checked rapidly which of the three colours must be changed to achieve
a desired result without these considerations, creates a time-tinkering. In the pictures Fig.11-12-13, trends in the function of
the red-green-blue portion is recorded for 18 known colours. The basic colour is in the middle of starting showing right
squares the colours that arise when the red-blue-green-values are increased (+). The left squares show the colours that arise
when the RBG values are lowered (-). As an example consider the colour of Umbra Bild12. It is found that with decreasing
amount of green creates the colour dark purple. Whereas with increasing amount of green colour it dominates green. Unlike
in colour luminous green of Figure 3, there causes a change from green no substantial colour change, because it is a base
colour. Unlike in colour luminous green of Figure 11, there causes a change from green no substantial colour change, because it is a base colour.
 |
Fig. 11 Light colours Fig.13 Dark colours F ig. 12 Mean colours
These images can serve colour mixing find out if I have a specific colour (in the central vertical box). What should I
do, what colour I should like change (red, green, blue-strokes) to obtain another particular colour. (Small boxes.)
Watercolours and her HBS value
Because of the large number of possible colours, the beginner of computer painting comes to the tiresome question, what
colour should I actually choose and where are my usual colours. Therefore, the German colours used by many watercolour
painters listed are by name, number and HSB values in Tables 1,2,3,4. Who wants to choose these colours through fast
typing in the computer, you should create a colour palette so, then eliminates typing the numerical values. So you can
quickly access the colours, you know. Meanwhile, the company Pixarra has provided in their program "Twisted Brush" a
colour table of common watercolours, Figure 7, which is extremely helpful.
Farbe-Name: Farbe-Nr: HSB-Wert:
Tab.-1,2,3,4, HSB values of watercolours
Working with objects and Layers.
Almost every painting program has a tool called "" Object Handling ". As an object, an image is designated within an image
in which the place where it is to be assigned, is not yet determined. It is a floating structure that can be moved continuously
over an image. Objects can be generated that we cut or copy parts of an image and paste it again elsewhere. The object
can be copied into a new file, are then processed and brought back to its place in the old file. Objects can be multiplied,
and superimposed in layers in various ways. Such overlays are for example: Addition, Difference, algebra, multiplication, etc.
Example: Working with an object (Photo Impact X3, Corel paint shop X8)
An example will illustrate working with an object. The trees of an image are intended get a different, an autumnal colour. So
we cut the tree with the Cut tool "Lasso" from. Now we can change the colours, edit the contrast or other things, without
changing the overall picture. With the tool "object" one determines the type of overlay or the mode. The mode and the
transparency or opacity we change until the trees fit. , The last operation of this amendment is to set the command "merge" .
The superposition leads to new colours and even images that are determined not simply in advance. Created with object
overlay images sometimes are like a kaleidoscope. But with a simple graph can be quickly and easily predict how the
colours at different transparency and various overlay change. Using an example with differential overlay shall these things be shown.
Example #4:
Creating a differential object colour chart.
- Create a file with a white background and the size of 14 times 19 cm.
- Create an unfilled rectangle #1 of 7 times 8.5cm [line thickness 2mm ~]
- Dividing the rectangle into 16 horizontal stripes of equal thickness [line thickness 2mm ~]
- Fill the strip with base colours of your choice with the tool "Fill".
- Characteristics of colour on the page, with names or letters or numbers RBG, on the right side.
- Create a vertical edge strip to the colour code of any colour by means of a limiting stroke on the left side.
- Write names of the colours on the left side
- Copy rectangle #1 and let the computer rotate this copy 90 degrees .We obtain rectangle #2 an image similar to
Fig. 14.
- Save the images and keep ready as base image.
- (Instead of 1-8 ,you could copy fig.14 and use as an base image too)
- If the question arises: "What colours result in an object overlay with differentials in certain transparency?" Then, the
base panel file provides information. These rectangle #2 copy and as an object under subtraction superimpose the
rectangle #1 and set the desired transparency. Fig. 15 shows a result at transparency = 25.
.
FIG. 14, object colour base panel FIG. 15, object colour difference Transparency = 25
Let us take in Fig.15 For example the colour g = purple, it follows as a result of the “difference”, on g (violet, horizontally) a
dark blue, and k (Smaragt, horizontally) a bright green, continue with d ( red, horizontally), the colour blue. If we choose the other hand, "always" or "normal" for the object processing the result is a new image, while there are no completely new
colours, but the colours obtained depending on your transparency, a stitch of the other colour. The tint colour is
unfortunately somewhat darkened. Under the object command "lightning" does not occur in this darkening, but a light
exaggeration.
From the pen drawing to three-dimensional image.
Drawings with ink pen, crayon or pencil have one thing in common, namely the type of display in the combination of light,
shadow and space. The space is represented by the curves and bends of a variety of strokes. The number of lines
frequency of these strokes gives the brightness conditions back. The pen sketch of a ball in Figure 1 shows this type to
draw: Here, each painter has its own way to apply the strokes. In a ball all strokes are represented in the form of horizontal
lines. One could draw the lines in the vertical direction or in all possible angle. If we want to capture as many spatial angle
the strokes of all possible angles must be drawn. When smeared this, results in a 24-bit RGB image. Image 16. When the
pen with which the ball was drawn would coloured, the same image would have naturally coloured or even multicoloured.
 
.16, various views of a ball as a line drawing. Grey image and coloured.
All angles with the spatial coordinates x y and z are Mathematically detected. However, for the computer painting
mathematical understanding is not necessary, but only a good spatial sense. What advantage has this spatial representation
over the simple line drawing? As long as the ball is really round , is actually no difference. If he does have one or even a
plurality of indentations, these are also well reflect in a spatial representation. , In mathematical computer models that is now
common practice, but to paint you have to get used this thinking and way of painting. So, what does look like a spatial
sketch of a complex object, for instance a potato? Figure 17 shows by way of Potato how we can imagine several balls
that merge into one another composition.
The three-dimensional xyz-image in the computer
What is shown in the line drawing by solid lines, can the computer screen show as lines formed by the concatenation of dots
. The points are automatically generated by the pixels of the drawing tools and are not visible at normal resolution. These
dotted lines are generated from the brushes pixel when painting or working with tools a preferred direction is maintained. As
our eyes between dotted and solid lines can not distinguish, it is possible by this type of painting to produce lines in many
directions and thus spatiality.
So we first paint in black or multicoloured lines using any tool (pencil, pen, brush, ) to blur these lines thereafter with any
wiping tool (water, blender, greaser) .
.
Fig. 17, spatial drawing of a potato
Exercise #4:
potato
Topic: wiping pattern
Program: any
We use Fig.17 of the potato and blur the lines with the tool "water, or wiper, or blender, so that the wiping direction is of all
drawn lines always. The result is a gray potato with light and dark zones Fig.18. The pixel can be seen, however, hardly,
even though they are present. Now we lack the holes and cracks that just make up a potato. With a pen we draw cracks
and holes in the skin and blur this with very little blurring tool. This process must be repeated for long enough until they are
plastically. Of course you must not start with the colour gray but with any colour or multicoloured.
Fig. 18, wiping, holes, smoothing, dyeing
Pixel and Pixel
As described above, lines are created on the computer by dots. These points can on the computer have different shapes,
round, square, jagged, and are usually called pixels. It is obvious pixels are not created as equal pixels. Pixels are formed as
the smallest unit of a program or a tool by digitization and are usually undesirable, because they coarsen the subtleties of
images. Case of computer images one speaks of resolution, with movie images contrast of grain size. The basic pixel in the
computer operating are the pixels of digitalisation, pixel-d. These points are usually only visible when you choose the
resolution relatively low. Common values are 100-1000 pixels per 2.5cm-sqr. For this any computer program, every time
tool has a different minimum unit, Pixel-m. They are considerably larger than the pixel d. While a pixel d has a fixed size,
has a pixel m of the painting-program a different variable size. It may also happen that the pixel m of a tool of a program
does not appear in any other painting program. If pixel-m are undesirable, you can try to minimize this by means of a tool
with a fine resolution. For example, with the effect tool "reduce noise." In Figure 19, the pixels of a wiping tool, using high
magnification, are visible. This shows pixel m can be downright desirable to the spatiality effect described above to achieve
by dotted lines while painting.
.
Figure 19, Pixel-m of a wiping tool
Programming and creating colour palettes (tables)
Often you want other colours as they are available in a palette, so you should know how you can create your own pallets.
Exercise #5
Create any image -colour palette
Program : Photo impact 6 X3, Corel paint shop X8
To create a colour palette we need a matrix with 256 rectangular colour fields. We do this in a clever way and open a new
blank file, which is then a 24 bit file. Now we fill this file with the Paint Bucket tool as a gradient fill with the two colours
black and white. We change this image now under "Format" in an 8-bit body-colour image. Of which we now call the
"Format Data" and ready is a pallet image for Grey, if we save the screen with the commands "print" and "Ctrl + V”, and
create a new image with paste. Fig20, using "Colour Adjust" we can change this Palette image in any colour. Figure 21.
 
Fig.20 image colour palette gray Fig.21 image palette coloured
Depending on requirements, we can fill in the fields with different colours. When painting, we also open additional this
colour palette image of Fig. 21 and peck with the colour picker to the desired colour, return to the time-image, and the
colour having pecked is there then. You can see the array of image x with the watercolours of Table 1, 2, 3 fill and save.
Fig.22. You can also download this palette image and use to paint. In "Twisted Brush" a watercolour table is already
installed. In “Corelpainter 2016” you can read in the image 22 and save a custom colour table.

Figure 22, image colour palette for known German watercolours of Tab. 1-4
Exercise: Only for "at programming" experienced, normal painter please skip.
Programming a colour palette
Tools: Lines, “Edit palette” at Photo Impact.
The potato of F.x. should be purple and light green coloured with the colours by editing a pallet. In Rainbow Colour of
image Fig.8 one recognizes that the one-time editing over the two points A and E, from purple to green, only over the
colour blue is possible, because the editing is always linear., If the colour blue is not desirable, one must, as shown in
Figure 3 , the pallet, with the detour of 4 levels, points B, C, and D, edit. For this purpose it is convenient to choose an
exact colour model for the vertices and their values. We use the RBG- colourers as shown:
- A: RBG 35,254,68;
- B: RBG 221,12,245;
- C: RBG 196,187,254;
- D: RBG 181,250,220.
- E: RBG 255,0,210.
Now programming can begin:
- Open the file with the gray of potato image A13. 6
- Control of the format, otherwise change at 256 colours format.
- Open the corresponding gray palette.
- Find the lowest gray value of the potato. (e.g. 30)
- Edit his value with the colour purple from his RBG number for A .
- A Gray value from the potato for the point B set (e.g. 60).
- Edit his value with the colour violett-blue from his RBG number for B .
- Check of the potato image with the edited range may point B change.
- Specifying a gray value from the potato for the point C (e.g. 100)
- Edit his value with the from the RBG number for C .
- Check of the potato image with the edited range may point C change.
- Specifying a gray value from the potato for the point D (e.g. 180)
- Edit his value with the from the RBG number for D .
- Specifying a gray value from the potato for the point E
- Edit his value with the from the RBG number for E .
 
Four-stage editing Fig. 23, locus / Four stepped editing result
Painting- Example: #1
The pear
It has been described the technique "mapix".The example of a green yellow pear to show how you can go about this. The
levels of the individual images speak for themselves., From a casual painted "Marker" image Fig. 24 ; Image1, the basic
bulb finally after many stages of correction with fine coloured (Figure 6) and white (Figure 8) strokes, according to their
blurring and colour change, is ready(Figure 10) ,
Fig.24 Mapix with colours
Painting- Example: #2
Image- Modelling
The Hat
Using pixels, images can be modelled to a certain extent (pixel putty), if the pixels of a program are useful. The pixel-chains
produced by the tool "sharpening" are generally quite useful for modelling. As an example, a hat is to be modelled with
several dents.
Here are the steps which are explained with reference to Fig. 25 in the individual pictures 1 to 14:
1: Fill the required surface with particles of a particle pin, colour as desired. Image 1 (The diameter of the dots greatly
enlarged)
2: Turn the particles into chains-pixel, using the tool "sharpening". Image 2
3: Paint, with a tool having the colour white, the outline of the hat . Image 2
4: You blur the outline of the hat, with the help of a blender. Image 3
5: Working with the the interplay between "drawing, smear, sharpen" until a good image is visible . Image 4-13
6: The hat with the tool "water" slightly flatten and cut afterwards and colour as desired with "colourize".
Fig. 25 hat modelling by pixels
Painting- Example: 3
Painting of images with floating objects (comes with Corel Paint shop x8 oder Photo impact x3 (6))
(PhIm)
With floating objects, you can make the best use of a computer to paint. We do with it something between graphic design
and painting. An example is the picture in Fig.26. It originated assembled from several images.
The procedure is as follows:
First, several individual images are painted in "Twisted Brush": (TwBr)
#1 Approximate total pen sketch (PhIm)
#2 The grass and the sky (TwBr)
#3 The boy (TwBr)
#4 A crate (TwBr)
#5 The girl (TwBr)
#6 The basket with apples (TwBr)
#7 The leaves of the tree (TwBr)
#8 The conductor (TwBr)
The pictures #3-8 are now successively cut and pasted as a floating object in the image in #1 and processed in (PhIm) as follows.
- To shift
- Change angle and size.
- Contrast, brightness, etc. Adjust.

- Change color cast.
- etc.
- For safety, save the file with the floating objects
as a "UFO" or "PSD" file.
If now the overall picture will be like our ideas are, all
objects are fastened (frozen) (PhIm). Now we have to
rework all the interfaces of the pasted objects with painting tools. For example, the object edges, the grass at the bottom of the basket (TwBr), the leaves on the ladder, etc. Now even the frame. (PhIm) >>> finished.
Fig.26 Picture of floating objects
End of Painting-Course S.L. 76 ; 2005/ 2016
|
|
